
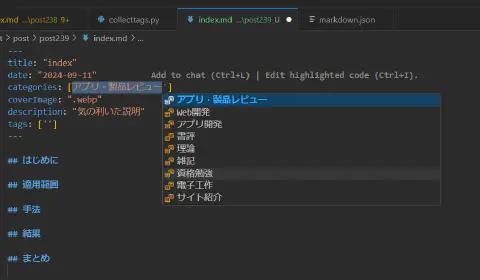
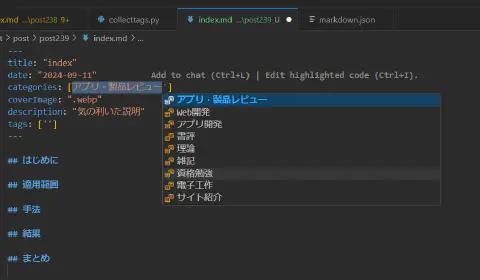
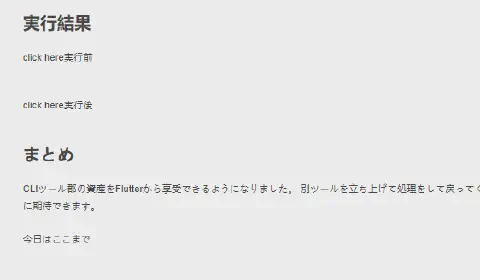
VsCodeスニペットを導入したあと選択肢を表示する方法
VScodeでSnippetを使っているとき、ここ選択肢で値固定したいなーってときに使えるTIPSです。

VScodeでSnippetを使っているとき、ここ選択肢で値固定したいなーってときに使えるTIPSです。

ブログの広告収入だけだと赤字を垂れ流すだけなので少しでも収益源を増やしたいからAmazonアフェリエイトリンクを追加することになしました。ただ単にリンクを貼り付けても味気ないからいい感じになるように作りました。

Next.jsを使って静的サイトを作って公開しましたが、/blog/XXといっ記事ページなどでブラウザ更新するとエラーになってしまうのを回避する

Static Site Generatorで抜群の人気を誇るNext.js。やっぱ長いものには巻かれたほうがいいので、Next.jsでこのブログを作り直していこく。

Amazonのリンクから商品名とASINコードを抜き出すスクリプトを書きました。

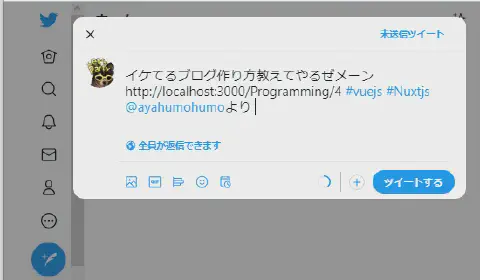
ページを開く際にランダムに表示されるAmazonアフェリエイトリンク自動生成機能を追加しました。

ブログの赤字運営脱却を目指し、RSSフィードの導入方法を解説します。

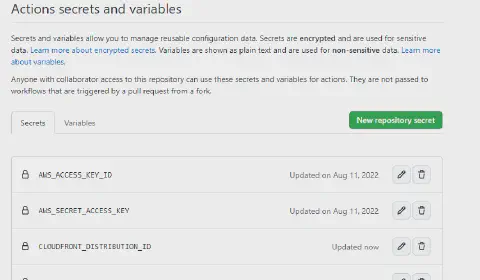
この記事では、GitHub Actionsを使って、静的サイトをAmazon S3にアップロードし、その後CloudFrontのキャッシュを削除する方法を解説します。

Pythonを使ってウェブサイト内のリンク切れを検出する再帰的なリンクチェッカースクリプトを作成し、メンテナンスを容易にしましょう。

Hugoを使ったブログでSEO対策と関連記事を表示する方法を解説。記事間の関連性やサムネイル画像の表示も簡単にカスタマイズでき、SEOパフォーマンスとユーザー体験が向上します。

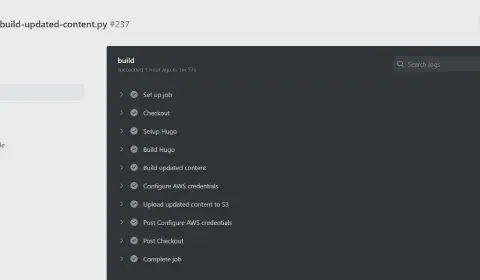
この記事では、Hugoを使用してブログを作成し、Github Actionsでビルド時間超過問題に対処する方法を紹介します。記事の更新を高速化するために、前回のコミットとの差分ファイルを取得し、部分的なビルドとアップロードを行います。Hugoが部分的なビルドを直接サポートしていないため、Pythonスクリプトを用いて対応しています。

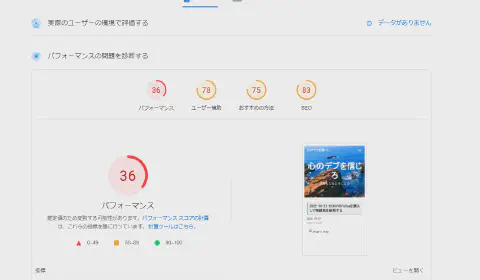
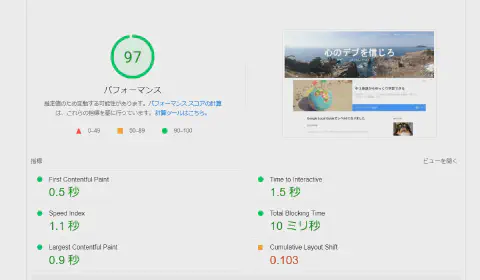
SEOスコアをほぼAll 100点満点を取れるようなブログにレベルアップしました。 いわば偏差値70ぐらいあるブログですよ。なんてね

お前のサイト画像が適切なサイズじゃないからくっそ遅いんよ。改善しないとスコア低いままやぞと言われたのでその改善方法について調べました。

Hugoで作ったサイトをS3バケット+CloudFrontで公開している人向けの記事です。

次世代画像圧縮フォーマットであるWebp形式に変換してサイトで使われている画像を全て差し替えてみました。

はじめに ブログの管理費高騰に伴い、安くて早いそしてメンテも簡単な形に移行したいと思います。 構成としてはこんな感じです。 やっていきましょう AWS IAM Userの作成 Github ActionからHugoを使って作成するサイトHTMLを、S3にアップロードする際に使用するIAM Userを作成します。 ユー

はじめに Hugoでブログ作り3日目です。 Wordpressから記事を移植して行きます。 Markdown形式では上手に記事内の画像が表示されないため、Hugoでの記載方式に変換していきます。 markdown形式での記載 Wordpressで画像を出力すると、Markdown形式で書い

はじめに Hugoでブログ作り2日目です。 Wordpressから記事を移植して行きます。 ついでに一覧からサムネイル画像を取得できるようにしたいと考えています。 Wordpressの記事を移植する Wordpressの記事を移植するため、プラグインを導入し取得できるXMLファイルをMar

はじめに このブログも記事が増えてきて、300円ちょっとで運営できていたのが月500円ぐらいの運用費がかかるようになってきました。 広告収入で運営費は賄っていたのですが最近赤字気味ですので、運用コストを落として行きたいところです。 そこで早いと言われているStatuc Site Generator Hugoを使っ

はじめに 最近、肩こりがひどくて痛みを伴うため接骨院に通院しています。 典型的な猫背となで肩らしくそこの矯正を始め、2週間がたちました。 通院している患者の中でも1番か2番を争うぐらい肩が凝ってると言われなんとも言えない気持ちになりました。 肩甲骨を左右に広げるような施術があるのですが、

はじめに 少し前からNuxt.jsを使って移行先のブログを作っています。 昨日カテゴリを用意して満足してたんですが、あんまりブログっぽくないなぁと思っていたので整形したよって話です。 今日は配置をいい感じにしようっていうのが趣旨になります。 前回の記事ではこんな体たらくだったのを直してい

はじめに 3Coinsで買った肩掛けのBluetoothスピーカーが軽いのと接続が簡単で結構重宝してます。 音は普段使ってるヘッドホンと違ってあまり良くはないのですが、あんまりちゃんと聞かなくとも良い会議などで大活躍です。 Youtubeとか、Amazon Prime Video見るのにも丁度いい

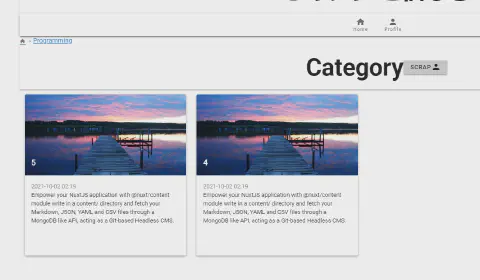
Nuxt.jsを使用してブログのレイアウトを整える方法について説明します。VuetifyのGrid systemを利用してカテゴリーやコンポーネントの配置を整えます。

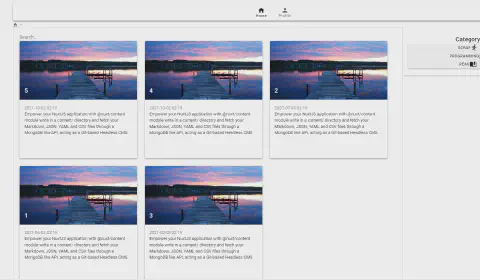
Nuxt.jsブログに全文検索機能を追加する方法を解説します。記事コンテンツを取得し、検索バーの入力値で記事を検索する仕組みを構築します。

はじめに ブログ作りを少しずつではありますが進めています。 今回はパンくずリストと呼ばれる、サイト上の今どこにいるのかを示すやつを作っていきます。 イメージはこちらです。このバーを作っていきましょう。 今回参考にしたのはこのブログ記事です。 参考元:The Perfect Breadcrumbs (in Nuxt) Nuxt.js+Vueti