Componentをブログっぽい配置にしてみる【Vuetify+Nuxt.js】

目次
はじめに
少し前からNuxt.jsを使って移行先のブログを作っています。 昨日カテゴリを用意して満足してたんですが、あんまりブログっぽくないなぁと思っていたので整形したよって話です。
今日は配置をいい感じにしようっていうのが趣旨になります。
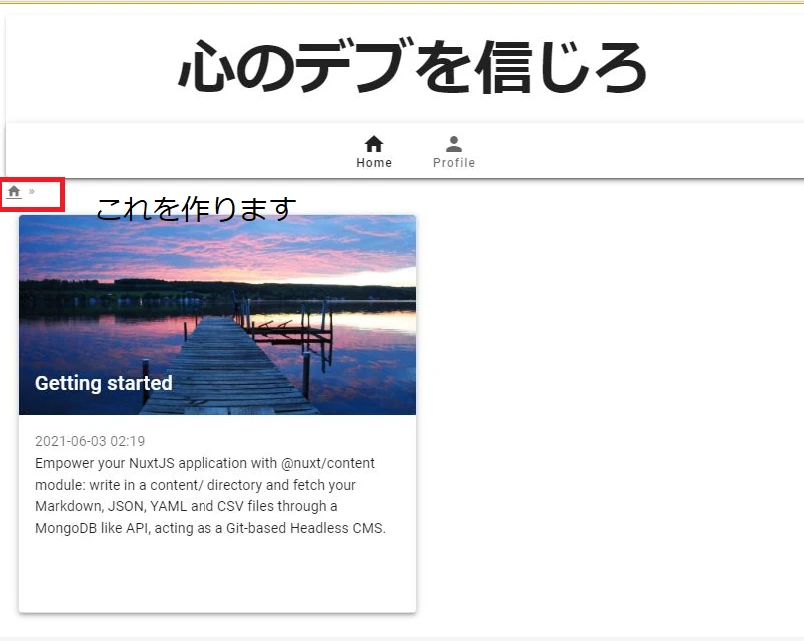
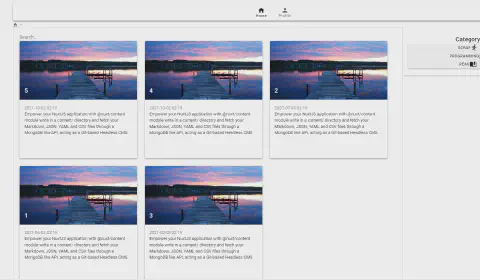
前回の記事ではこんな体たらくだったのを直していきます。 【Nuxt.js】ブログにカテゴリ検索機能を追加しよう

Grid systemを使って整える
今回はVuetifyのGrid systemを使っていきます。
詳細は公式の説明に任せ、今回何をしたかについて書いていきます。 Vuetify Grid system
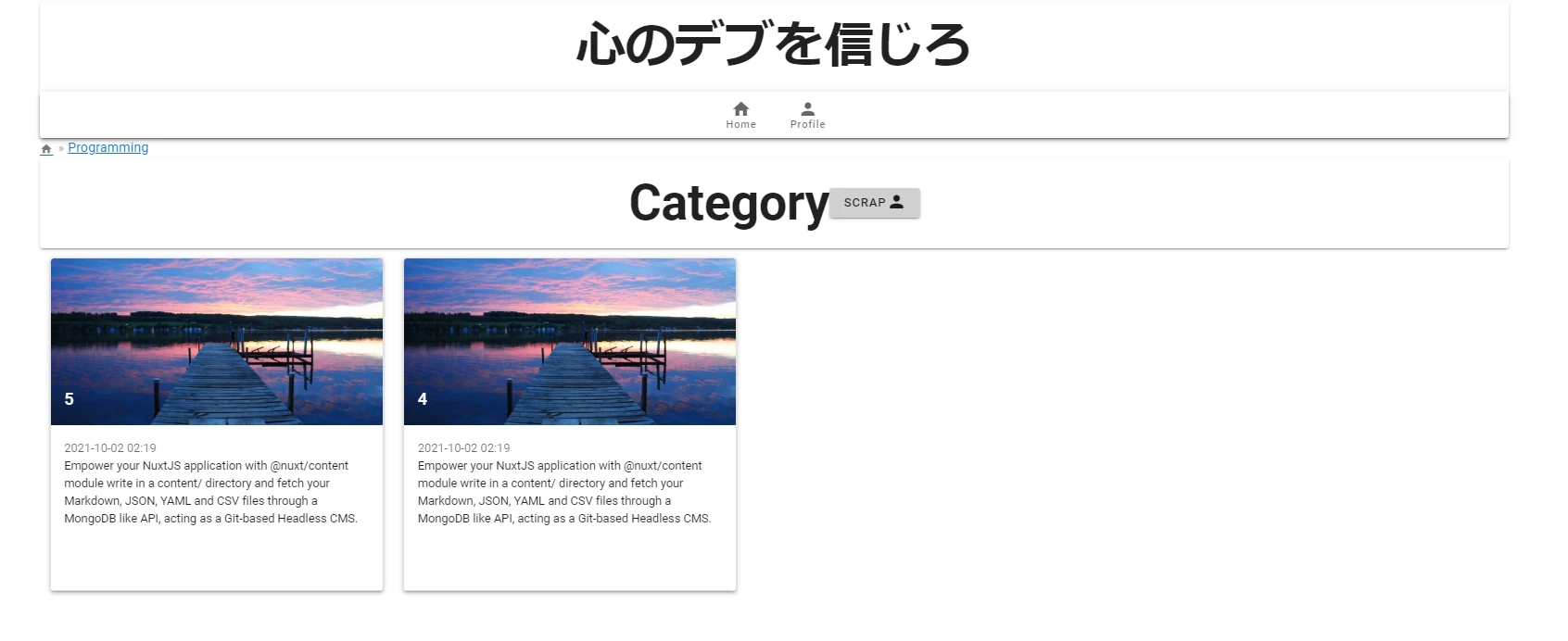
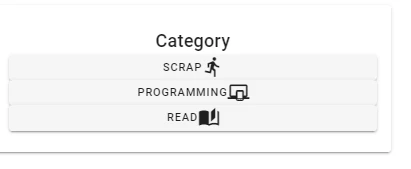
カテゴリの枠を作る
クリックしたら、各カテゴリのリンクに飛ばしたいので、v-btnから各カテゴリリンクに飛ばします。 Vuetify buttons
アイコンはMaterial Design Iconsからそれっぽいものを選びました。 Material Design Icons
中には対応していないものものありますが結構な数使えます。
<template>
<header>
<v-card color="basil">
<v-card-title class="text-center justify-center py-6">
Category
<v-btn block elevation="2" small value="scrap" to="/Scrap">
<span>scrap</span>
<v-icon>mdi-run</v-icon>
</v-btn>
<v-btn block elevation="2" small value="Programming" to="/Programming">
<span>Programming</span>
<v-icon>mdi-responsive</v-icon>
</v-btn>
<v-btn block elevation="2" small value="Read" to="/Read">
<span>Read</span>
<v-icon>mdi-book-open-page-variant</v-icon>
</v-btn>
</v-card-title>
</v-card>
</header>
</template>
こんな感じに作ったコンポーネントはこうなります。

default.vueの編集
画面遷移しても、先程作ったCategoryは残しておきたいのでこのファイルに書いていきましょう。
<template>
<v-app dark>
<v-main>
<v-container>
<Header />
<Breadcrumbs />
<v-row :align="align" no-gutters style="height: 150px;">
<v-col cols="12" sm="6" md="9">
<v-card class="pa-2" outlined tile>
<Nuxt />
</v-card>
</v-col>
<v-col cols="6" md="3">
<Category />
</v-col>
</v-row>
</v-container>
<Foter />
</v-main>
</v-app>
</template>
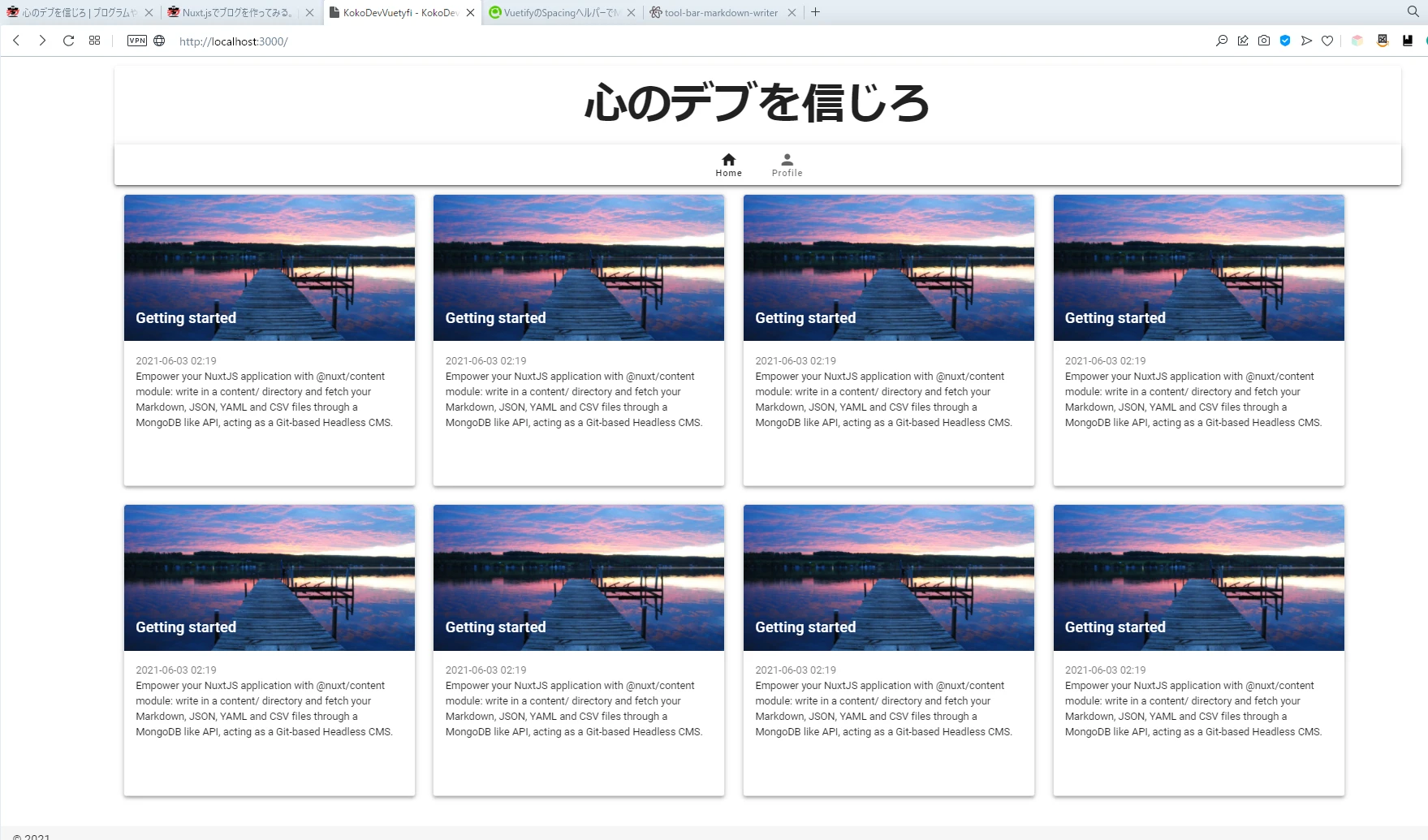
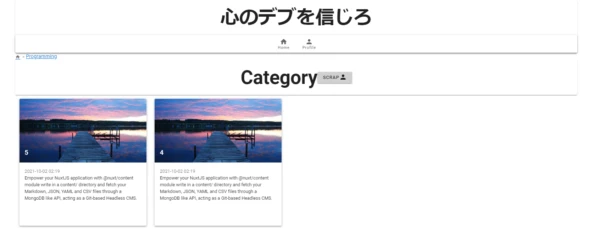
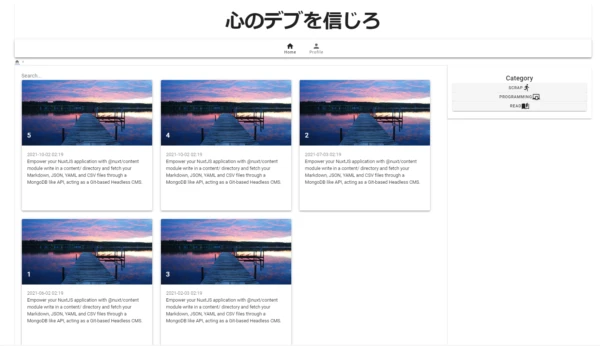
v-colをいい感じに調整してあげて出来上がりです。 今日はこんな感じになるように作りました。

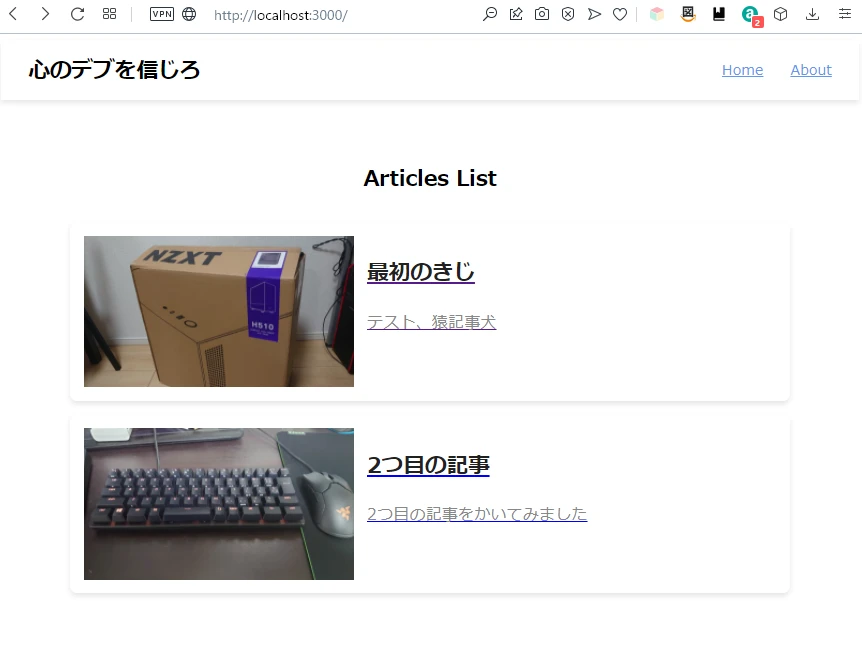
大分ブログっぽい外観になってきましたね。
まとめ
記事の中身としては薄い気がしますが、特に誰かに向けて書いているわけでもないし 実はこのぐらいの軽い記事の方が長く続けれるのかもしれない。