Next.jsでブログを作りなおす。まずは、Zennスタイルを適用してみた

はじめに
ITエンジニアの端くれとして勉強した内容の定着を目的に、ブログを書いて一度整理してきました。 これまでは、Wordpressで作り、HugoというStatic Site Generatorを使って来たのですが新年になったので技術勉強も兼ねて新しい方法でリプレイスメントを進めていきたいと思っています。
Static Site Generator界隈を調べてみると、Next.jsがぶっちぎりの人気でその下にHugo、Gatsby、そしてNuxt.jsという構造のようです。
この手のやつは、特に理由も無ければ一番人気に乗っかっておくのが定石。 人気なのにはそれだけの良さがあるということです。
モチベーションとして、Hugoで作ってきたブログのコードがゴチャついてきたこと。 細かいところで表示されないことや、サイトの崩れが気になりだした。
旅行などのコンテンツと、技術記事を分けて行きたいのと、どうも機能追加はNext.jsのほうがやりやすそうだなということで見ています。
Next.JSをインストールする
今回作りたいのはBlogなので、blog-starterを利用します。
yarn create next-app --example blog-starter blog-starter-app
Enter押して設定していきます。
yarn create v1.22.19
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "create-next-app@14.1.0" with binaries:
- create-next-app
[##] 2/2Creating a new Next.js app in D:\src\NextJS\blog-starter-app.
Downloading files for example blog-starter. This might take a moment.
Installing packages. This might take a couple of minutes.
yarn install v1.22.19
info No lockfile found.
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Saved lockfile.
Done in 64.73s.
Initialized a git repository.
Success! Created blog-starter-app at D:\src\NextJS\blog-starter-app
Inside that directory, you can run several commands:
yarn dev
Starts the development server.
yarn build
Builds the app for production.
yarn start
Runs the built app in production mode.
We suggest that you begin by typing:
cd blog-starter-app
yarn dev
Done in 86.92s.
実行
言われたとおりに実行します。
yarn dev
Node.jsが古いと言われました。 公式サイトから取ってきましょう。
> survival_enginner@0.1.0 dev
> next dev
You are using Node.js 18.7.0. For Next.js, Node.js version >= v18.17.0 is required.
気を取り直して実行するとこのようなログが表示されます。
yarn dev
yarn run v1.22.19
$ next
▲ Next.js 14.1.0
- Local: http://localhost:3000

とりあえずこれで、ブログは使えるようになりました。
zennライクなMarkdown記法を扱えるようにする
Next.js製 個人ブログに zenn-markdown-html と zenn-content-css を導入する
こちらの方のブログとzenn公式がメンテされているGithubを参考に導入していきます。
dependencに追加する方法と、パッケージ管理にyarnを使っていればyarn addで対応できます。 Githubに記載されているパッケージ一覧を指定してあげます。
yarn add zenn-markdown-html zenn-embed-elements zenn-cli zenn-content-css zenn-model
パッケージに追加されています。
"dependencies": {
"zenn-cli": "^0.1.151",
"zenn-content-css": "^0.1.151",
"zenn-embed-elements": "^0.1.151",
"zenn-markdown-html": "^0.1.151",
"zenn-model": "^0.1.151"
}
zenn-markdown-htmlの適用
markdownをHTMLに変換する処理をデフォルトで設定されているものから、Zennのものに変更します。
pages配下のファイルを順次修正していきます。
slug.tsx
pages/posts/[slug].tsxというファイルが該当するようなのでこちらを修正します。
markdownToHtmlを下記の用に修正します。
// import markdownToHtml from "../../lib/markdownToHtml";
import markdownToHtml from 'zenn-markdown-html';
import type PostType from "../../interfaces/post";
type Props = {
post: PostType;
morePosts: PostType[];
preview?: boolean;
};
className=“mb-32"を “mb-32 znc"に修正します。
<>
<article className="mb-32 znc">
<Head>
<title>{title}</title>
<meta property="og:image" content={post.ogImage.url} />
</Head>
<PostHeader
_app.tsx
続いて_app.tsxを修正します。
デフォルトで出力されたこちらのコード修正します。
import { AppProps } from "next/app";
import "../styles/index.css";
export default function MyApp({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />;
}
修正後
import { AppProps } from "next/app";
import "../styles/index.css";
import 'zenn-content-css';
import { useEffect } from "react";
export default function MyApp({ Component, pageProps }: AppProps) {
useEffect(() => {
import("zenn-embed-elements");
}, []);
return <Component {...pageProps} />;
}
document.tsx
import { Html, Head, Main, NextScript } from "next/document";
export default function Document() {
return (
<Html lang="en">
<Head>
<script src="https://embed.zenn.studio/js/listen-embed-event.js"></script>
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
);
}
結果
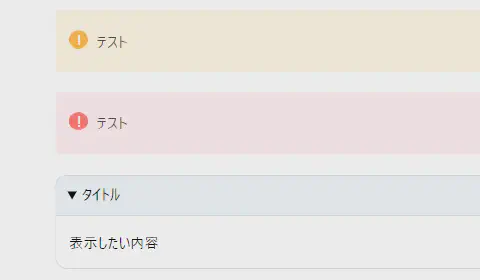
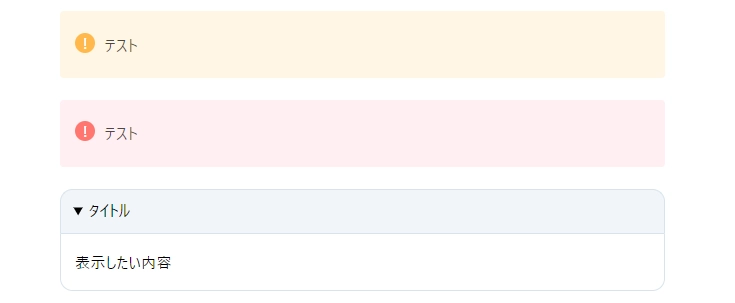
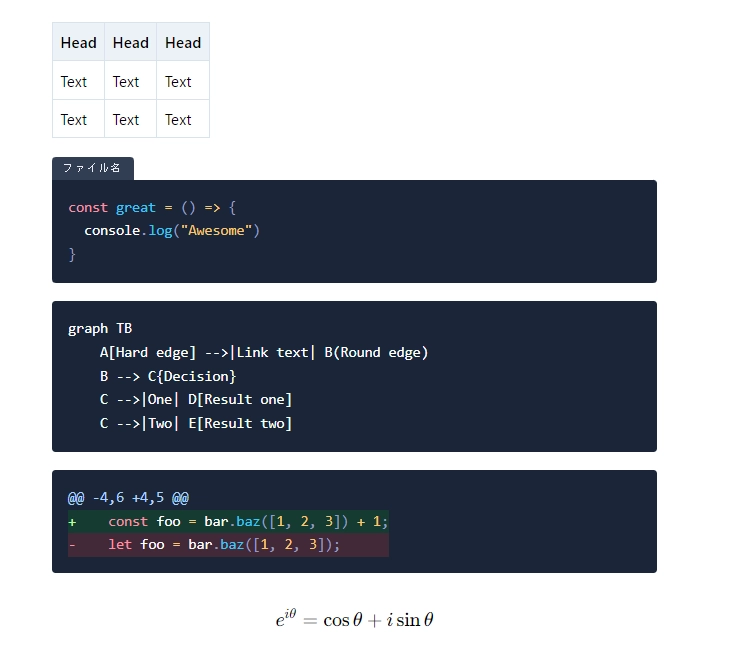
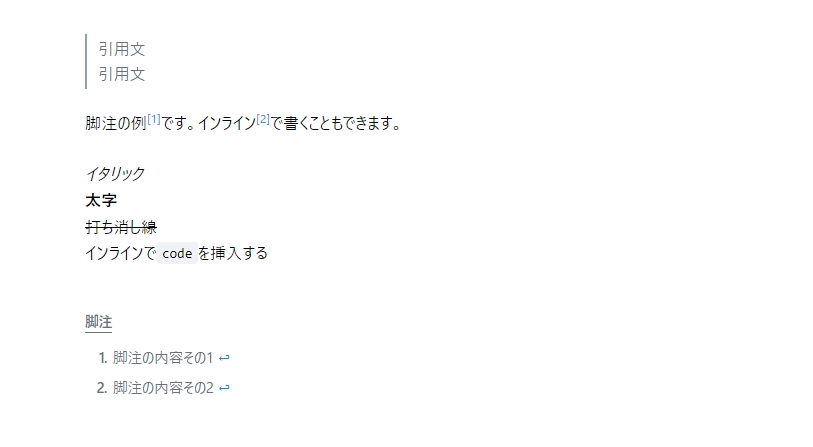
hello-world.mdにいくつかZennでサポートされている記法を追加してみます。
markdownファイルに書き込んでビルドしてみました。



一部反映されていないものがありますが一通りのZenn記法が使えそうなところまで確認できました。
まとめ
Blogの雛形とZennフォーマットの適用までできました。 ローカルでブログの体裁を整えて行こうと思います。
満足するところまでできたら、Hugoで作ってきたこのブログと差し替えてAWSにアップしていきます。 こちらも気の長い話になりそうですがよろしくお願いします
以上