Hugoを使ってSSGサイトを作ろう3

目次
はじめに
Hugoでブログ作り3日目です。 Wordpressから記事を移植して行きます。
Markdown形式では上手に記事内の画像が表示されないため、Hugoでの記載方式に変換していきます。
markdown形式での記載
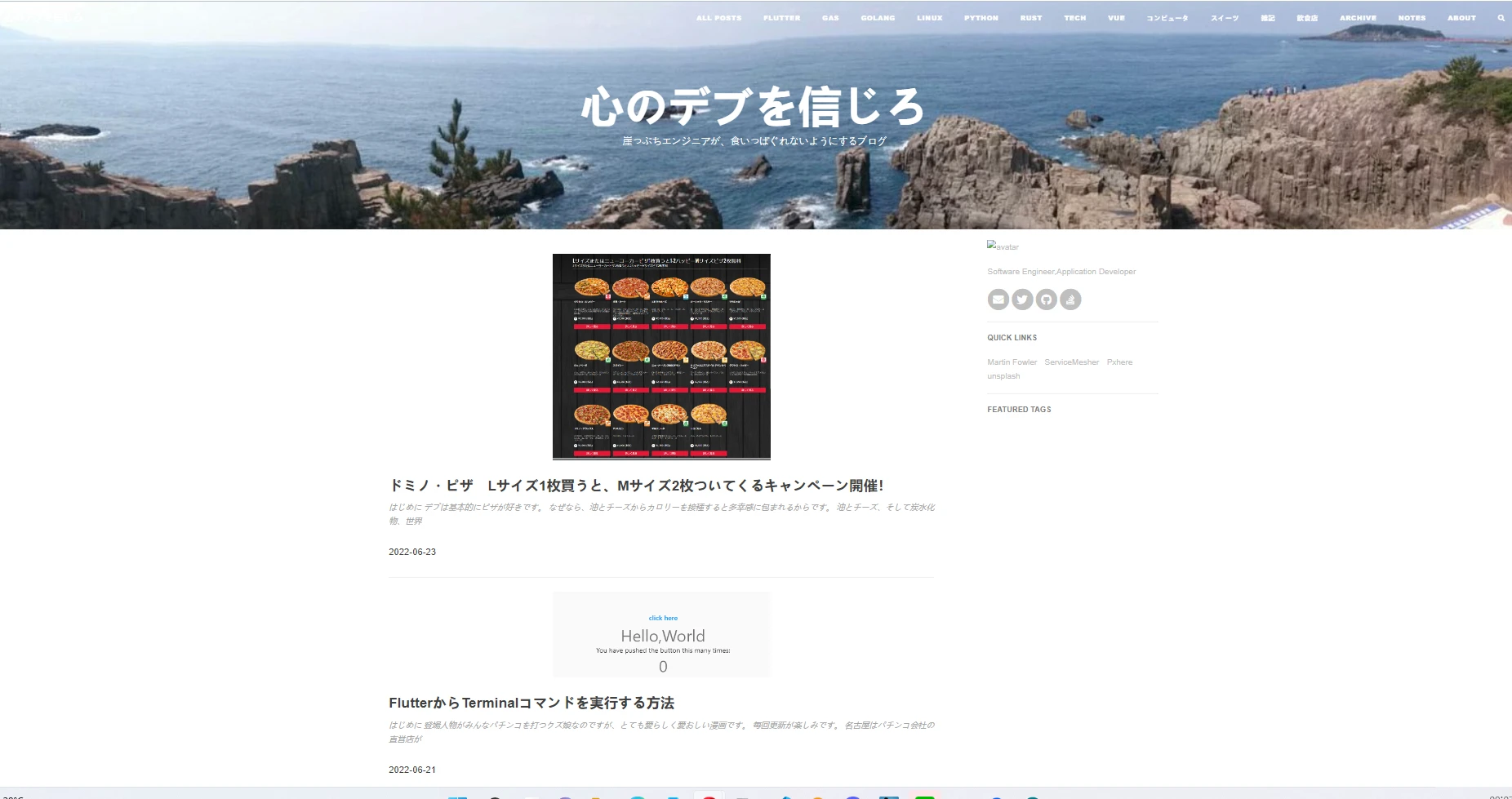
Wordpressで画像を出力すると、Markdown形式で書いていたのでこんな感じで記載されています。
click here実行前

click here実行後

HTMLを見るとimgタグに変換されて、出てそうな気もするのですが実行結果としては出力されません。

Hugoの記事内で画像を出力する方法
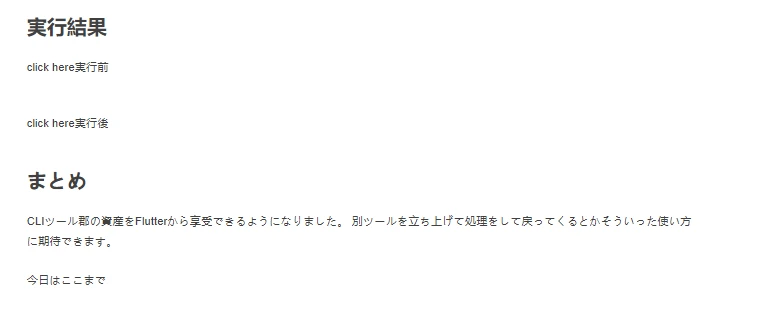
結論だけ書くと、このようなショートカットで記載することになります。
{ {< figure src="/images/2022-06-23-ドミノ・ピザ-lサイズ1枚買うと、mサイズ2枚ついてくるキャンペーン開催!-04ae86ad-600x343.webp)
divタグで区切られての変換が行われるようになり結果として出力できるようになりました。
一括変換スクリプト
markdownファイルが沢山あると、手作業で変換するのは大変だと思いますのでスクリプトを用意しました。 https://gist.github.com/kenpos/9ccaf29dd315ce6c472935e2405bd858#file-gistfile1-txt
pythonで書いてます。
まとめ
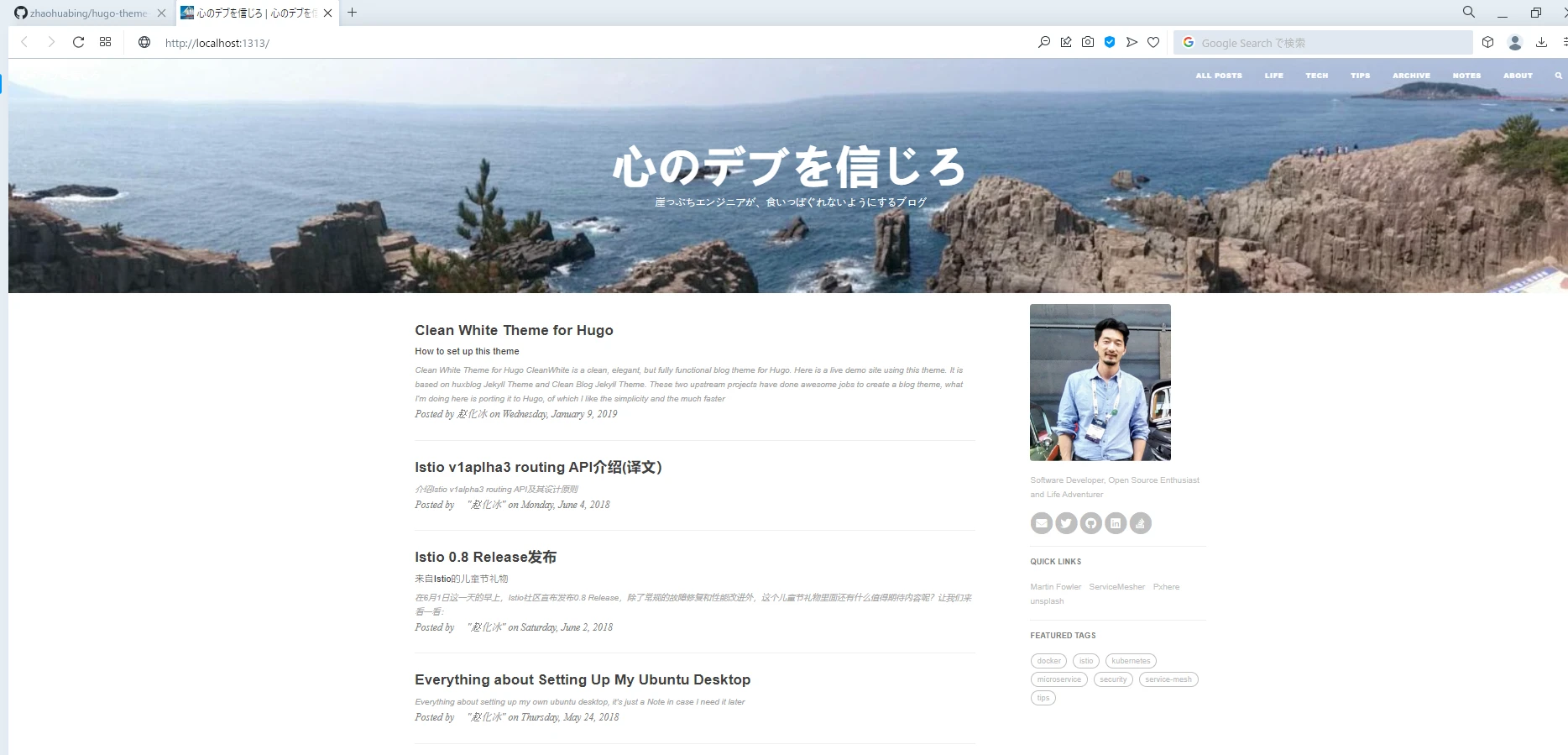
無事ブログ記事内でも画像が表示されるようになりました。