VueSocialSharing使ってSNSボタンを設置してみよう【Nuxt.js】

はじめに
3Coinsで買った肩掛けのBluetoothスピーカーが軽いのと接続が簡単で結構重宝してます。 音は普段使ってるヘッドホンと違ってあまり良くはないのですが、あんまりちゃんと聞かなくとも良い会議などで大活躍です。
Youtubeとか、Amazon Prime Video見るのにも丁度いいですね。
さて次は近頃のブログには欠かせないSNSボタンを作っていきましょう。 作ると言っても、ライブラリがあるのでそれを活用します。
自前で作ってもいいですが、用途に合うものがあるならライセンス見て使うのが楽で、自分の本当にやりたいところに注力できるってもんですよ。
VueSocialSharingをインストールする
nicolasbeauvais/vue-social-sharing
一次ソースが一番正確な情報ですので、まずはそこを読んで作っていきます。
yarnを使っているのでこれでInstallします。
yarn add vue-social-sharing
npmならこんな感じです。
npm install --save vue-social-sharing
nuxt.config.jsがあるので、vue-social-shareing/nuxtを追加します。
// Modules: https://go.nuxtjs.dev/config-modules
modules: [
// https://go.nuxtjs.dev/axios
'@nuxtjs/axios',
// https://go.nuxtjs.dev/content
'@nuxt/content',
//https://www.npmjs.com/package/vue-social-sharing
'vue-social-sharing/nuxt'
],
これで準備完了です。
SNSボタンのコンポーネントを作成する
公式サイトに書いてあるとおりに実装するとこうなります。 Twitterアイコンを追加してます。
<template>
<li>
<ShareNetwork
network="twitter"
url="https://news.vuejs.org/issues/180"
title="Say hi to Vite! A brand new, extremely fast development setup for Vue."
description="This week, I’d like to introduce you to 'Vite', which means 'Fast'. It’s a brand new development setup created by Evan You."
quote="The hot reload is so fast it\'s near instant. - Evan You"
hashtags="vuejs,vite,javascript"
twitterUser="youyuxi"
>
<i class="fab fah fa-lg fa-twitter"></i>
<v-icon>mdi-twitter</v-icon>
<span>Share on Twitter</span>
</ShareNetwork>
</li>
</template>
<script>
export default {
// Nothing needed here
};
</script>
コンポーネントとしてはこのように表示されます。

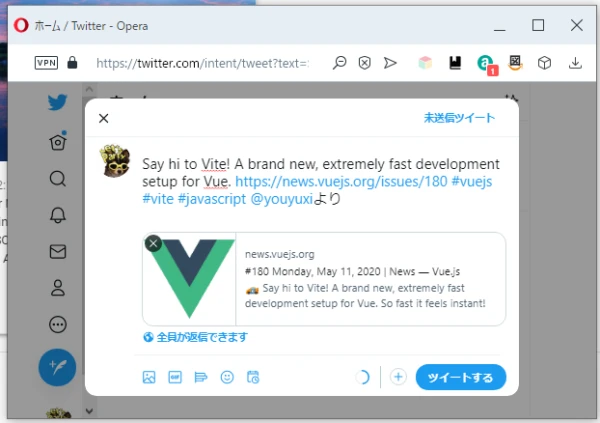
ツイートボタンを押すと新しくタブが開かれツイート画面が表示されます。

URLをサイトごとに取得する
せっかくなので見ているページのURLをツイッターに流したいなってことで書いていきましょう。 スクリプトで現在のサイト情報を取ってきて、それを渡してあげます。 HTMLタグ内では{{tmp }}みたいな変数に入れた値は使えないため別の書き方をします。
computedで関数を作ってやります。
<script>
import Vue from "vue";
var path;
export default Vue.extend({
computed: {
GetURL: function() {
path = window.location.href;
return path;
}
},
mounted() {
console.log(window.location.href);
// https://demosaite.com/demo/2?user=123
}
});
</script>
呼び出すときはこんな感じです。 :url=“GetURL"として先程書いた関数を呼んでその返り値を渡します。
<ShareNetwork
network="twitter"
:url="GetURL"
title="Say hi to Vite! A brand new, extremely fast development setup for Vue."
description=""
quote=""
hashtags="vuejs,vite,javascript"
twitterUser="youyuxi"
>
<i class="fab fah fa-lg fa-twitter"></i>
<v-icon>mdi-twitter</v-icon>
<span>Share on Twitter</span>
</ShareNetwork>
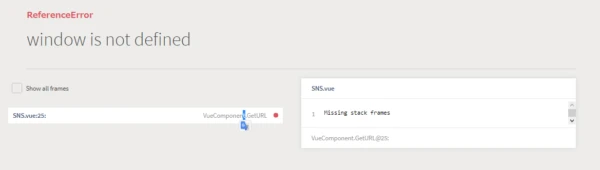
windows is not defined

mountedで使う場合は、エラーなく使えるのですが、どうも他のところでやろうとするとエラーになります。 process.browserで、windowを使ったメソッドを囲ってあげるとOKです。こんな感じに。
if (process.browser) {
path = window.location.href;
}
スクリプト全体で書くとこんな感じです。 もっと良い書き方があるでしょうが今回の本筋ではないのでこの程度でとどめます。
<script>
import Vue from "vue";
var path;
export default Vue.extend({
computed: {
GetURL: function() {
path = "";
if (process.browser) {
path = window.location.href;
}
return path;
}
},
mounted() {
console.log(window.location.href);
// https://demosaite.com/demo/2?user=123
}
});
</script>
最終形
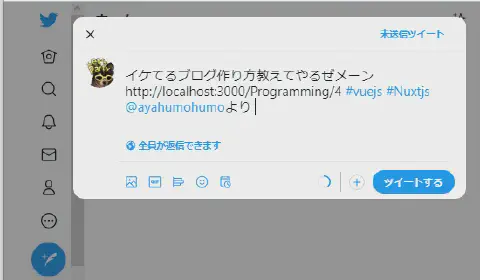
タイトルとかハッシュタグも関数呼び出しで作ればいい感じになると思います。
<template>
<li>
<ShareNetwork
network="twitter"
:url="GetURL"
title="イケてるブログ作り方教えてやるぜメーン"
description=""
quote=""
hashtags="vuejs,Nuxtjs"
twitterUser="ayahumohumo"
>
<i class="fab fah fa-lg fa-twitter"></i>
<v-icon>mdi-twitter</v-icon>
<span>Share on Twitter</span>
</ShareNetwork>
</li>
</template>
<script>
import Vue from "vue";
var path;
export default Vue.extend({
computed: {
GetURL: function() {
path = "";
if (process.browser) {
path = window.location.href;
}
return path;
}
},
mounted() {
console.log(window.location.href);
// https://demosaite.com/demo/2?user=123
}
});
</script>
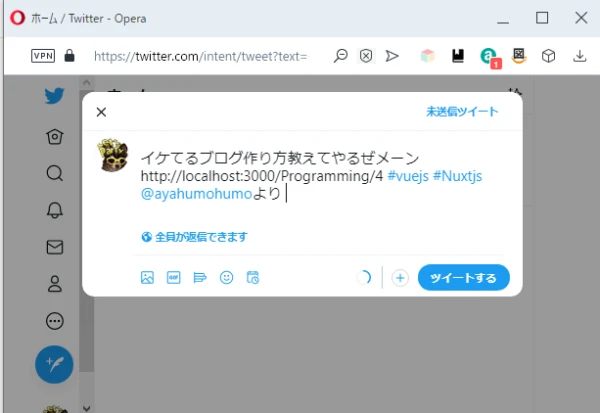
Tweetボタンを押すとこんな感じです。

まとめ
まずはTwitterボタンの共有ボタンを用意しました。 他にも色々あるようなので追加していきたいですね。