ブログでの使用画像をWebpフォーマットに変換してサイト軽量化する

はじめに
アルバイトも一段落して平穏の日々が帰ってきました。 情報処理資格取るために勉強しないといけないなと思いつつも、スプラトゥーン3を買いました。 弓を使いながらポチポチやっています。ランクは10になったところです。
このブログの運営費用は以前の1/5ぐらいになったのですが、アクセス数は1/10になったのでSEO対策をやっていこうと思います。
PageSpeed Insights
正直何をやったらいいのか分からないので、サイトの高速化と継続的なコンテンツ配信を目指してやっていこうと思います。
まずは、高速化について試していきます。 PageSpeed Insights に従って問題となっている箇所の対処を進めます。

次世代フォーマットでの画像の配信
実際に計測してみると12.9sも画像読み込みにかかっているためここを修正します。 調べてみると、pngやjpgを画像ファイルに使うのはもう時代遅れでコンテンツ配信するのであれば JPEG XR、JPEG 2000、WebPが主流になっているようです。

この中で、Webpが良さげなので今まで使ってきた画像をこの形式で変換していきます。
Webpへの変換について
いくつか変換方法はありますが、代表的なものをピックアップします。
squoosh
Googleが開発している次世代フォーマットなだけあって、ツール郡も結構揃っています。
squooosh Webアプリ上に画像をアップして、変換することができます。

ただ、数百枚画像があるとこんな方法では日が暮れてしまうため別の手段を考えます。
PILを使ったwebp変換
結論から申し上げますと、pillowを使って画像変換することが可能です。 なので、スクリプトで画像変換していきます。
コード全文
説明する箇所も正直ないのですが、jpg,jpeg,png,gifの形式で保存された画像のパスリストを取得して それぞれの画像を、PIL使って変換していきます。 拡張子を指定するだけでいい感じに変換できます。
# -*- coding: utf-8 -*-
from PIL import Image
import glob, os
import sys
def getfileList(IMGDIR):
files = []
filesjpg = glob.glob(IMGDIR + '*.webp')
filespng = glob.glob(IMGDIR + '*.webp')
filesjpeg = glob.glob(IMGDIR + '*.jpeg')
filesgif = glob.glob(IMGDIR + '*.webp')
files.extend(filesjpg)
files.extend(filespng)
files.extend(filesjpeg)
files.extend(filesgif)
return files
def main():
# 変換したい画像フォーマット
IMG_FORMAT = 'webp'
COMPRESS_QUALITY = 90
IMGDIR = '../static/img/'
CONV_DIR = '../static/images/'
os.makedirs(CONV_DIR, exist_ok=True)
files= getfileList(IMGDIR)
for file in files:
file_name = os.path.splitext(os.path.basename(file))[0]
img = Image.open(file).convert('RGB')
resized_img = img.resize((img.width, img.height))
resized_img.save(CONV_DIR + file_name + '.' + IMG_FORMAT, quality=COMPRESS_QUALITY)
if __name__ == "__main__":
main()
記事内の画像拡張子の変換
画像変換したら、記事内の拡張子を変更していきます。 pythonで書くことが多いのでとりあえず書き起こしましたが、こんなのでどうでしょうか。
import glob
import re
def main():
print("START")
l = glob.glob('*.md')
for file in l:
print(file)
with open(file, encoding="utf-8") as f:
data_lines = f.read()
data_lines = data_lines.replace(".webp", '.webp')
data_lines = data_lines.replace(".jpeg", '.webp')
data_lines = data_lines.replace(".webp", '.webp')
with open(file, mode="w", encoding="utf-8") as f:
f.write(data_lines)
if __name__ == "__main__":
main()
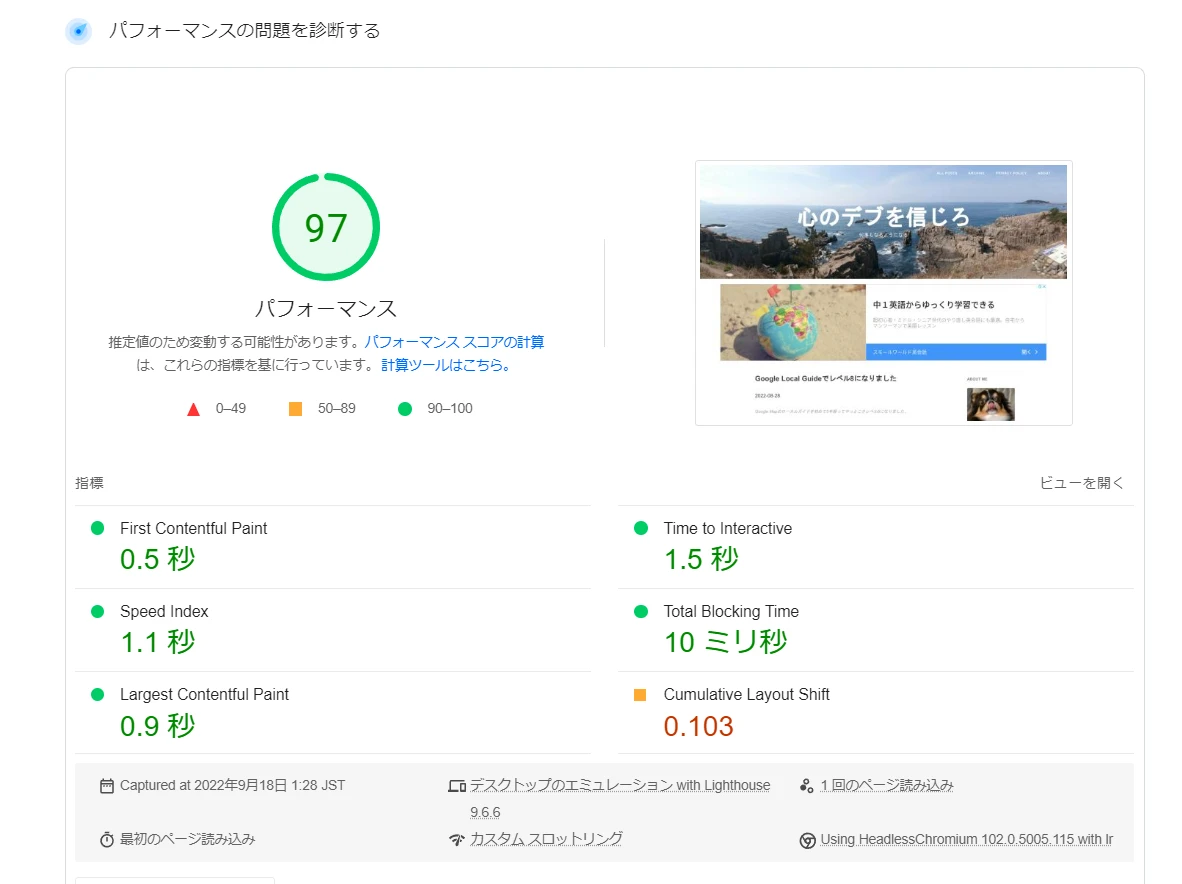
結果
デスクトップサイトは、画像盛り込んでもこの速度になりました。
中々ではないでしょうか。

まとめ
正直、Web系は変化が早すぎてついていけないのですね…。 数年後に世に出るような製品を作り続けているので組み込み系は枯れた技術を使い倒してる印象です。 流行り廃りに左右されないのは良い点なのですが、油断してるとすぐに新しいものが出てきておいてかれますね。仕事でキャッチアップみたいなのが難しいですしね…。 教授が言うてた、雑誌は2冊以上は定期購読しておけと言うのはこういう出てきたものに少しでも触れ続けておくのが良いよってことだったのかもしれないですね。
