Raspberry Pi 4でVue.jsを使ったGUIを構築する方法

目次
はじめに
Raspberry Pi 4は、手頃な価格で多機能なシングルボードコンピュータです。本記事では、Raspberry Pi 4上でVue.jsを使ってGUIアプリケーションを構築する方法をご紹介します。Vue.jsは、Reactと並ぶ人気のあるフロントエンドフレームワークで、特に小規模なプロジェクトに適しています。Raspberry Pi 4でVue.jsを使って、手軽でリッチなWebアプリケーションを作成しましょう。手順に従って必要なソフトウェアをインストールし、自分だけのGUIアプリケーションを作成していきましょう。
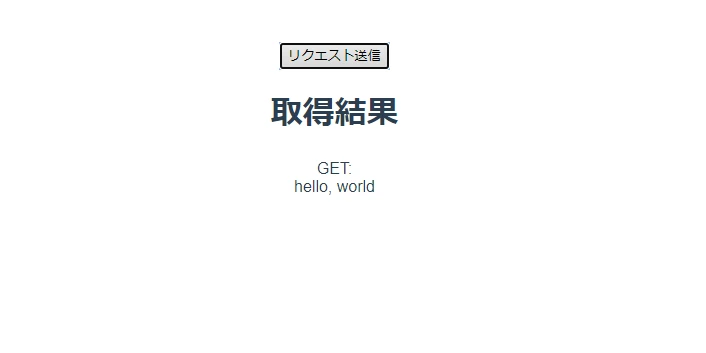
やったこと
どちゃくそ簡単ですね。
node.jsのInstall
sudo apt-get install nodejs
で入れると最新のパッケージを入らずにVueが対応していないバージョンが入ってしまいます。悲しみ。
なので以下のコマンドで取ってくるといいです。
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
sudo apt install nodejs
VueのInstall
ここまで来たら何も怖いものはないですね。
sudo npm install vue
もしくはこっち
sudo npm install -g @vue/cli
これでInstallできましたね。やったね。
おわり
カルピスの原液を5倍で薄めるところを20倍で薄めたようなこの薄い記事すらも誰かの役に立つんでしょうか。