Hugoを使ってSSGサイトを作ろう2

はじめに
Hugoでブログ作り2日目です。 Wordpressから記事を移植して行きます。 ついでに一覧からサムネイル画像を取得できるようにしたいと考えています。
Wordpressの記事を移植する
Wordpressの記事を移植するため、プラグインを導入し取得できるXMLファイルをMarkdwonに変換していきます。
DeMomentSomTres Export
Wordpressにプラグインを追加します。 添付ファイルなどをExportしたい場合もあるでしょうからこちらを使用しました。 標準のExportでも事足りる気はしますが、こちらの使用を前提に進めます。

プラグインが導入出来れば、Wordpressの管理画面から選択します。 左端のメニューから、ツール⇒DeMomentSomTresExportを選択します。


エクスポートする内容は、「すべてのコンテンツ」 Choose if content is paged「without pagination」にチェックボックスを入れて、エクスポートファイルをダウンロードします。
うまく取り出せれば、XMLファイルが入手できます。
次はこのXMLファイルを変換して、Markdownと画像ファイルとして取り出していきます。
wordpress-export-to-markdown
スクリプト言語で書いてもいいのですが、 Wordpressから出力するXMLを、Markdownファイルに変換するようなツールは存在します。
lonekorean/wordpress-export-to-markdown
実行するにはこれで事足ります。
git clone https://github.com/lonekorean/wordpress-export-to-markdown.git
取得したフォルダに、DLしたXMLファイルを置きます。(正直、どこでもいいのですが・・・)

mkdir output
npx wordpress-export-to-markdown
いくつか選択が聞かれますが、一例としてこんなふうに回答しました。
Starting wizard...
? Path to WordPress export file? wordpress.2022-01-15.xml
? Path to output folder? output
? Create year folders? No
? Create month folders? No
? Create a folder for each post? No
? Prefix post folders/files with date? No
? Save images attached to posts? Yes
? Save images scraped from post body content? Yes
? Include custom post types and pages? Yes
Markdownファイルへの変換と、使用している画像のDLが行われます。 しばらく待ちましょう。
出来上がったファイルは以下の所に格納しましょう。
content\post
wordpress-export-to-markdownが出力するPostフォルダの中身をHugoのcontent/postに格納します。
出力されたPostフォルダの中にある、imagesフォルダはstaticフォルダに格納します。
static/images
フォルダ構成はこうなります。
Themeの編集
続いてBlogのThemeを編集してサムネイル画像を出力できるようにします。
cpmfog.toml
params.algolia の中にあるvarsにcoverImageを追加します。
[params.algolia]
vars = ["title", "summary", "date", "publishdate", "expirydate", "permalink","coverImage"]
params = ["categories", "tags"]
post_list.html
サムネイルを表示するためにFigureタグを追加します。 サムネイルのファイル名については、Wordpressから出力したMarkdownファイルのタグに記載あるものとします。
タグに書かれたサムネイルのファイル名を引っ張ってくるのはこう書きます。 画像サイズも調整しておきます。
<figure>
<img src="/images/{{ .Params.coverImage }}" alt=".images/{{ .Params.coverImage }}" height="500" width="400" >
</figure>
全体はこのようになりました。
{{ range $index, $element := $.Paginator.Pages }}
<div class="post-preview">
<figure>
<img src="/images/{{ .Params.coverImage }}" alt=".images/{{ .Params.coverImage }}" height="500" width="400" >
</figure>
<a href="{{ .Permalink }}">
<h2 class="post-title">
{{ .Title }}
</h2>
{{with .Params.subtitle }}
<h3 class="post-subtitle">
{{ . }}
</h3>
{{ end }}
<div class="post-content-preview">
{{ with .Description }}
{{ . }}
{{ else }}
{{ .Summary}}
{{ end }}
</div>
</a>
<p class="post-meta">
{{ if .Params.metadata }}
{{ range $index, $element := .Params.metadata }}
{{ if .link }}
<a href="{{ .link }}">{{ .text }}</a>
{{ else }}
{{ .text }}
{{ end }}
{{ end }}
{{ else }}
<!-- Posted by {{ with .Params.author }} -->
<!-- {{ . }}{{ else }} -->
<!-- {{ .Site.Title }}{{ end }} on {{ .Date.Format "Monday, January 2, 2006" }} -->
<p>{{ .Date.Format "2006-01-02" }}</p>
<!-- Don't show "Last Modified on" if update happened on the same day. -->
<!-- {{ if (and (not .Lastmod.IsZero) (not (eq (dateFormat "2006-01-02" .Lastmod) (dateFormat "2006-01-02" .Date)))) }}
<br>Last Modified on {{ dateFormat "Monday, January 2, 2006" .Params.LastMod }}
{{ end }} -->
{{ end }}
</p>
</div>
<hr>
{{ end }}
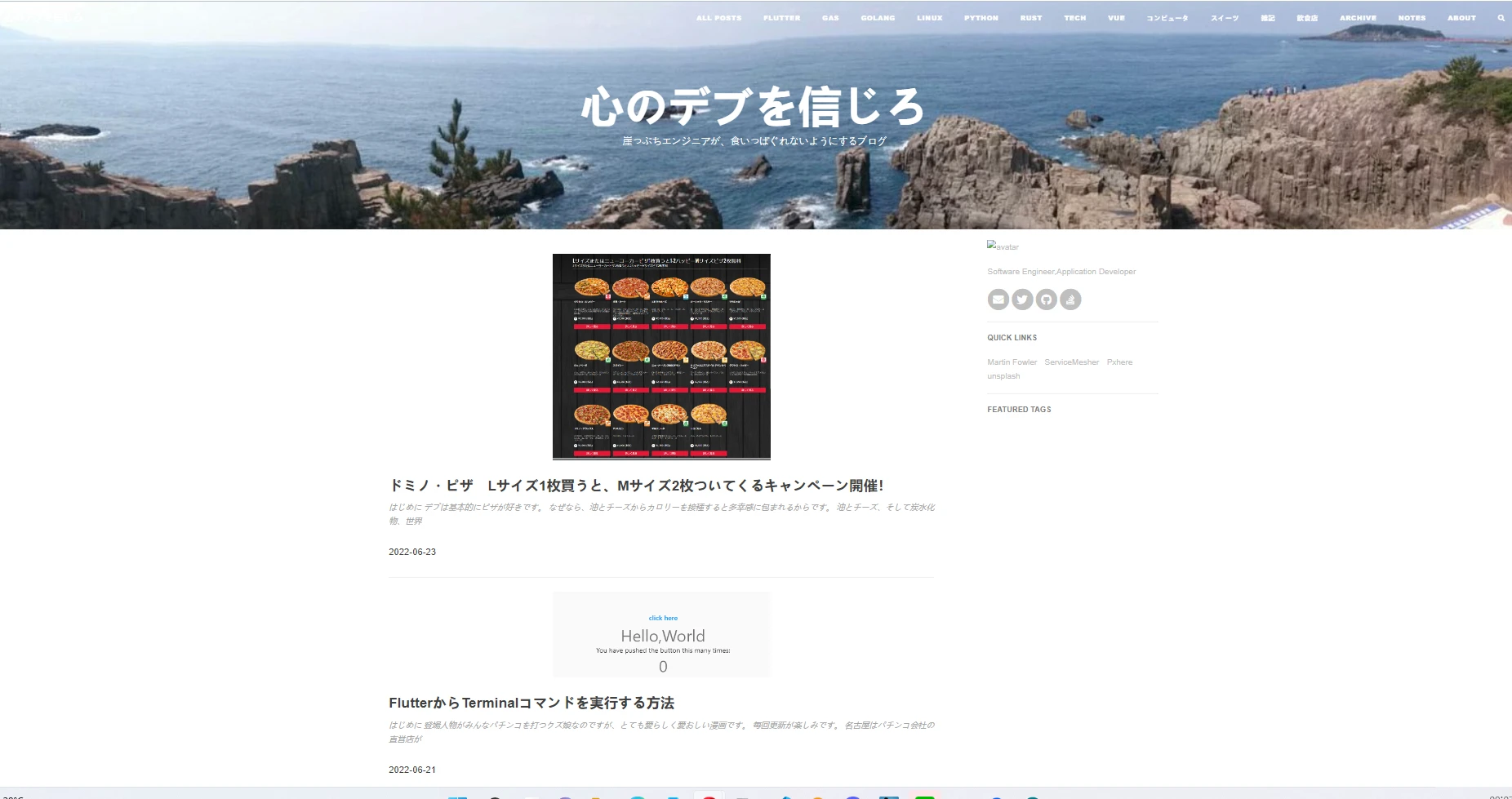
実行するとこんな感じになります。 いいんじゃないでしょうか。

まとめ
Hugoかなりシンプルでいいですね。ちょっと調べたら公式のドキュメントにぶつかり読んだら実装できるぐらいで程よいです。
