HugoでSEOスコアを改善するためにやったこと

イントロダクション
WordpressからHugoに移行してからというものブログの更新頻度も落ちたこともあってか ブログのSEOスコアが落ちていて検索順位も順当に落ちていました。
要因としては、更新頻度が落ちたことや、TwitterなどのSNSなどの外部リンクが少なくなっていたことも考えられます。 余計なコメントを残していたWordpressサイトを巡回しているスパムBotが皮肉にもアクセス数を稼ぎ収益になっていたんじゃないかとすら思えます。
Hugoに移行してやれることをやろうと思い、まずはSEOスコアの改善が良さそうなので取り組んできました。
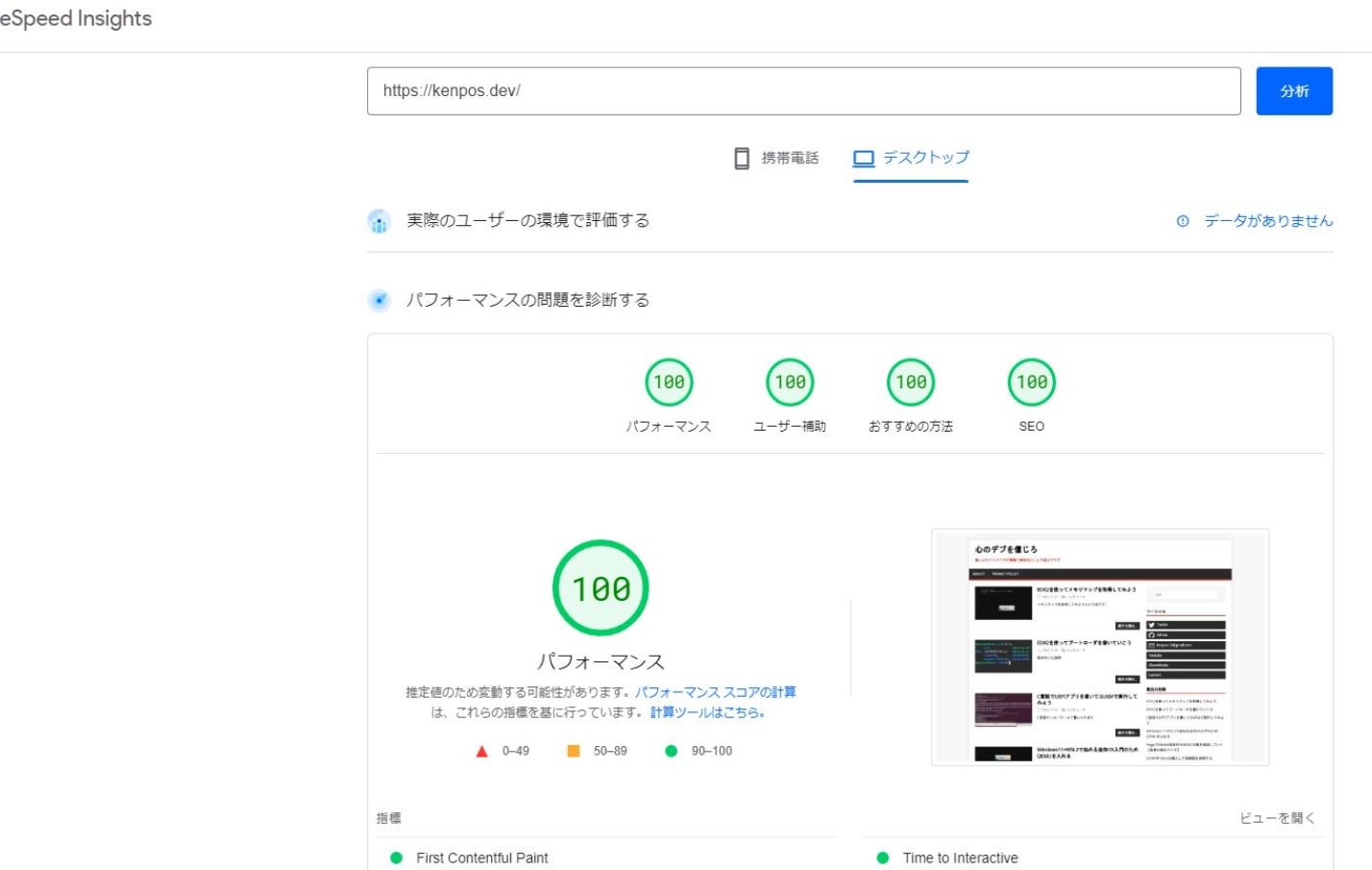
Google Speed insightのスコア結果
Google Adsenceを意図的に除いてのスコアです。 追加すると少しスコアが落ちます。


HugoのTheme選定
デザインの好みがありますのでまずはそれ基準に選びます。 SEOに強いThemeがいいなと思いながら、シンプルそうなものを選んでいます。
個人的には、右側にメニューがあるのが好きなのでこちらにしました。 標準のフォーマットから更に手を加えたところこの記事では紹介します。
デモサイトのリンクも合わせておいておきます。 DEMOサイト

このThemeを適応します。公式の手順に沿って行えば問題ありません。
次世代フォーマットでの画像の配信
Pngやjpgを使って画像を貼り付けるのも良いのですが、次世代画像フォーマットというのが出てきています。 過去に記事にもしてますが、今回はwebpを使用しています。
ブログでの使用画像をWebpフォーマットに変換してサイト軽量化する
このブログを書いていたときから、記事のフォルダ構成を変えているためツールも合わせて書き換えています。
記事毎にフォルダを作っておりこのような構成です。
post1
|----index.html
|____image.png
post2
|-----index.html
|_____image.png
画像を一括でWebpフォーマットに変換するためのコードを書いておきましたので参考になれば幸いです。
post1
|----index.html
|____image.webp
post2
|-----index.html
|_____image.webp
こんな感じでwebpにします。
とりあえず動かすことを目的にしていますのでこのような感じです。
# -*- coding: utf-8 -*-
import shutil
from PIL import Image
import glob, os
import sys
def getfileList(IMGDIR):
files = []
filesjpg = glob.glob(IMGDIR + '*.jpg')
filespng = glob.glob(IMGDIR + '*.png')
filesjpeg = glob.glob(IMGDIR + '*.jpeg')
filesgif = glob.glob(IMGDIR + '*.gif')
files.extend(filesjpg)
files.extend(filespng)
files.extend(filesjpeg)
files.extend(filesgif)
return files
def main():
# 変換したい画像フォーマット
IMG_FORMAT = 'webp'
COMPRESS_QUALITY = 100
IMGDIR = './content/post/**/'
IMGDIRBACK = './static/img/back/'
CONV_DIR = './static/images/'
os.makedirs(CONV_DIR, exist_ok=True)
files = getfileList(IMGDIR)
print(IMGDIR)
for file in files:
print(file)
folda = os.path.dirname(file)
file_name = os.path.splitext(os.path.basename(file))[0]
print(folda)
img = Image.open(file).convert('RGB')
resized_img = img.resize((img.width, img.height))
resized_img.save(folda+"/" + file_name + '.' + IMG_FORMAT, quality=COMPRESS_QUALITY)
print("変換完了")
if __name__ == "__main__":
main()
実行すると、webp画像が得られるので、記事内に貼り付けるだけです。 VSCodeでMarkdownファイルを編集しているため、スクショを貼り付けると同一フォルダ内に画像として保存されます。 ついでにリンクも張ってくれます。この貼ってもらったリンクの画像をpngからwebpに書き換えているような形です。
これで対応完了です。
適切なサイズの画像を配信して、モバイルデータ量を節約し読み込み時間を短縮してください
スクショで張った画像だとモバイル向けには大きすぎるため画像を小さくします。 一々小さな画像を作るのは手間なので、Hugoの機能でサポートされているImage Processingを使います。
一応この記事でも少し触れてますが、改めて記載します。
HugoでMobile端末向けのSEO対策を実践していく【画像の適正サイズ】
Themes/mainroad/post_thumbnail.html をまるごと書き換えます。
{{- if $thumbnail := .page.Params.coverImage }}
{{- $class := .class }}
{{ $thumbnail = .page.Params.coverImage }}
<figure class="{{ with $class }}{{ . }}__thumbnail {{ end }}thumbnail">
{{ with .page.Resources.GetMatch .page.Params.coverImage }}
{{ with .Fill "480x280"}}
<img layout="responsive" class="thumbnail__image" src="{{ .RelPermalink }}" alt="{{ .Title }}" width="{{ .Width }}" height="{{ .Height }}" >
{{ end }}
{{ end }}
</figure>
{{- end }}
各記事のMarkdownファイルの中にcoverImageとして画像のリンクを貼っておいたのでその画像を480×280のサイズに切り抜き画像を作っています。 やっていることはImage Processingの説明にあることを実施しているのみです。
これで
Webフォントの読み込み中のテキストの表示
_default/baseof.html を編集していきます。
Google Fontを読み出している箇所を少し書き換えるだけです。
{{- $googleFontsLink := .Site.Params.googleFontsLink | default "https://fonts.googleapis.com/css?family=Open+Sans&display=swap:400,400i,700" }}
{{- if hasPrefix $googleFontsLink "https://fonts.googleapis.com/" }}
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="dns-prefetch" href="//fonts.googleapis.com">
<link rel="dns-prefetch" href="//fonts.gstatic.com">
- <link rel="stylesheet" {{ printf `href="%s"` $googleFontsLink | safeHTMLAttr }} >
+ <link rel="stylesheet" {{ printf `href="%s"` $googleFontsLink | safeHTMLAttr }} media="print" onload="this.media='all'" >
{{- end }}
media="print" onload="this.media='all'"
フォント適応までも文字として表示するという設定を追記しました。これで解決するはずです。
まとめ
SEOスコア改善に向けては、以上の対応を行いました。 S3バケットにビルドした結果を放り込んで、CloudFront経由で表示しています。
Google Adsence の貼り付けは上記スコアを出したときにはまだ手をつけていないのでいい感じのスコアになってんじゃないでしょうか。
ブログの更新頻度を上げるのと、外部リンクを増やすといいって書いてあったのでQiitaやZennなどにブログの記事も書いて Twitterには記事の更新を呟いてみたいなことをチマチマ進めていけば良いのかと思います。
コンテンツが大切。古いコンテンツは更新して、新しく書き換える。 生きてるリンクを増やすみたいなことを続けることが大前提のような気がいたします。
仕事も落ち着いて来たので続けていきたいものですね。
