Visual Studio CodeでEarthbound Themesを試してみよう!

目次
はじめに
はじめに皆さん、オリンピックが盛り上がっていますね。今回の記事では、プログラミングを楽しく進めるために、Visual Studio CodeのEarthbound Themesを導入してみましょう。このテーマはMotherシリーズからインスピレーションを受けたもので、開発環境を個性的にカスタマイズすることができます。
今日のテーマ
Visual Studio CodeのThemeを導入しましょうという話です。 皆さん知ってますか?当然履修済みですよね。Motherというゲームを履修してますよね?
企画の大きさから破綻しかけたMother2開発終盤に任天堂元社長の岩田さんが参加して立て直したって話は有名ですよね。 ワイの携わっているプロジェクトも岩田さん…助けてください…。
Earthbound Themes
神ゲーのVisual Studio Themeがあったので今日のネタはこれにします。
Moonside
MoonsideのThemeを選ぶとこのような画面になります。
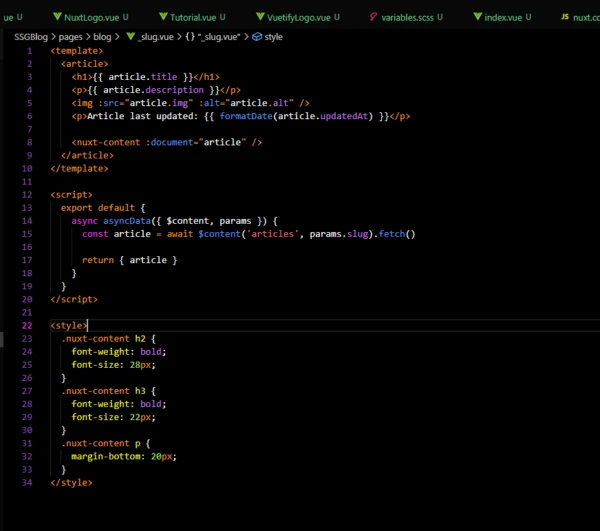
Vueのコードを開くとこのような感じです。 意外と見やすいのでは??ってなりますね。
まとめ
この記事では、Visual Studio CodeのEarthbound Themesを導入する方法と、その見た目を紹介しました。開発環境を楽しいものにすることで、プロジェクトに対するモチベーションも向上することでしょう。また、情報収集能力やコミュニケーションが重要な要素であることを改めて認識し、コロナ禍でも効果的な情報共有を心がけましょう。これからもコツコツと頑張っていきましょう。