VSCodeとFlutterでAndroid開発を始める方法

VSCode + Flutter でAndroid開発を始める方法
この記事では、VSCodeからAndroid Emulatorを立ち上げ、Flutter Sampleプロジェクトを動作させるまでを行います。 Android開発は、Android Studioで行うのが一番手頃で取っつきやすいとは思いますがお付き合いください。
余談
Dartを初めて数週間経ちましたが…WEB系言語の側面もあるためJavascriptのフレーバーも感じますね… ただやはりJavaに近いというのが第一印象です。 JavaとJavascriptは、メロンとメロンパンぐらい違いますが、JavaとDartはメロンと、クッキーメロンパンぐらいの違いではないかと思います。 Flutter(Dart) は殆どJavaなので遥か昔にAndroid開発をやっていた人に取っては取っつきやすいと思います。
モチベーション
Android Studioは多機能的なのですが、多機能すぎるがゆえの動作が重たいことが挙げられます。 設定がたくさんあると歳を重ねるとどうも慣れ親しんだものを使いたいなという気持ちになってしまいます。(こういう姿勢は本当良くないのですが…)
しかし、Anroid 2.2とかで時代はeclipseにAndroid SDKを導入して、そこからAndroid Emulator一式ダウンロードするようなことをしていたのを思い出すと随分と手軽になったなと思います。 今はAndroid StudioをインストールするとEmulatorのプリセットも用意されているため本当に楽になりました。
導入
これらのソフトが既にインストールされている状態を想定して話を進めていきます。
Visula Studioに導入するPlugin
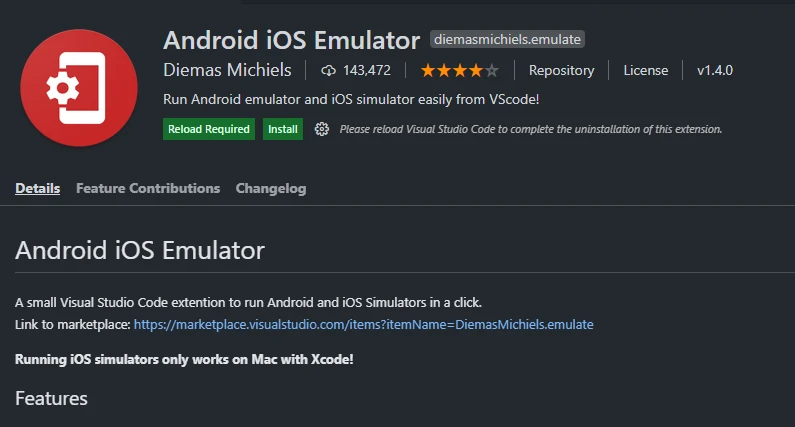
Android iOS Emulator

このプラグインをインストールします。
pluginのインストールの横にある歯車ボタンからSettingを開きます。

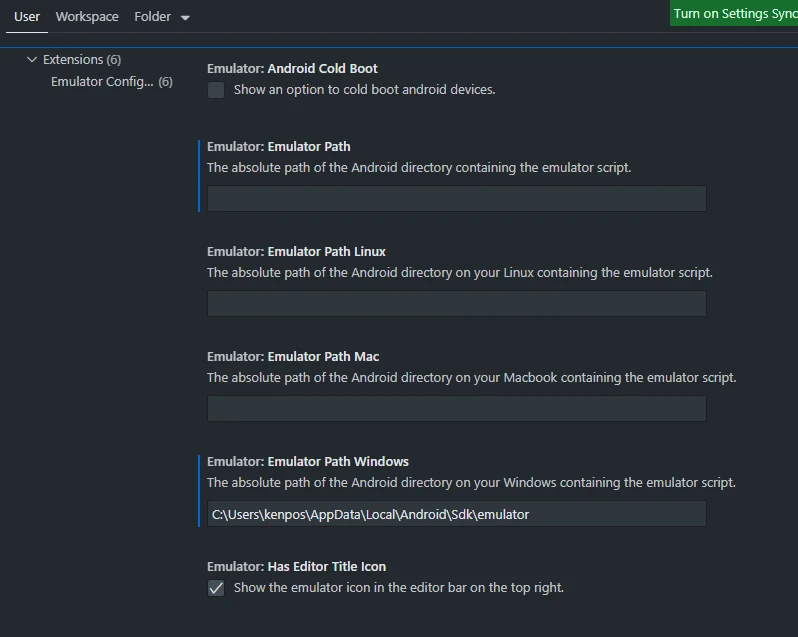
Emulator: Emulator Path Windowsという設定にAndroid Emulatorの実行体ががあるパスを設定します。 特にインストール時に何も指定しなければユーザーフォルダの下にあります。
C:\Users\kenpos\AppData\Local\Android\Sdk\emulator
コマンドパレットを開きます。
Shift + Ctrl + P
Flutter lunch EmulatorでAndroid Emulatorを起動します。
flutter:launchEmulator
Android Emulator起動したら、電源ボタンがあるので起動させてください。 標準のEmulatorは随分と早くなり快適ですね。
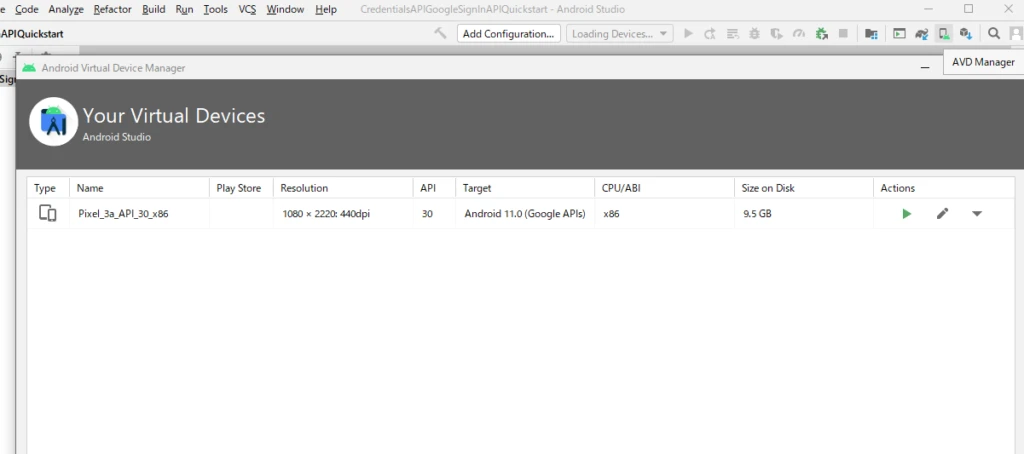
Android Studioの設定
インストールされていれば特別何もする必要は無いですが、 例えばタブレットサイズのものや、バージョン違いのAndroid Emulatorは必要な場合はコチラから追加できます。
右上にある


左下のCreate Virtual Deviceから追加できます。
Flutter のサンプルプロジェクト作成
前回の記事でも似たようなことを書いていましたが… Flutter 2をはじめるまでの方法
VSCodeからプロジェクトを作成します。 コマンドパレットから下記を選択
Flutter: New Application Project.
作成したフォルダにコマンドプロンプトで移動する。 Android Emulatorが立ち上がっている状態でFlutter runを実行する。
Flutter run
実行時にこのような実行コマンドが立ち上がれば、Emulator上にapkがインストールされています。
Using hardware rendering with device sdk gphone x86 arm. If you notice graphics artifacts, consider enabling software rendering with "--enable-software-rendering".
Launching lib\main.dart on sdk gphone x86 arm in debug mode...
Running Gradle task 'assembleDebug'...
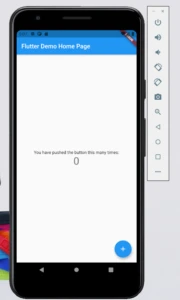
しばらくすると、Android Emulator上にFlutterのサンプルアプリが立ち上がります

まとめ
何度Hello Worldするんだって話ですが、これでAndroid開発を始める環境が整いました。 WEBアプリだとGoogle Map APIが有料だったりしますが、Android版だと確か無料とかそんな話だったのでどこかで試したいですね。