Hugoを使ってSSGサイトを作ろう4

はじめに
ブログの管理費高騰に伴い、安くて早いそしてメンテも簡単な形に移行したいと思います。
構成としてはこんな感じです。 やっていきましょう
AWS IAM Userの作成
Github ActionからHugoを使って作成するサイトHTMLを、S3にアップロードする際に使用するIAM Userを作成します。

ユーザーを追加します。









適当な権限を付与しておきます。
{
"Version": "2012-10-17",
"Statement": [
{
"Action": [
"s3:ListAllMyBuckets"
],
"Effect": "Allow",
"Resource": "arn:aws:s3:::*"
},
{
"Action": "s3:*",
"Effect": "Allow",
"Resource": [
"arn:aws:s3:::mybucket",
"arn:aws:s3:::mybucket/*"
]
}
]
}

管理ポリシーの追加
Done


github Actionの設定
空のレポジトリを作成する。


こんな感じになります。

github actionでのビルド設定を記述する
Github Actionを書いていきましょう。

set up a workflow yourselfから書いていきます。

git branch --all
今いるブランチを確認します。
* main
remotes/origin/HEAD -> origin/main
remotes/origin/main
特定のBranchにPushされたらHugoでBuildしてアップするように作ります。
name: S3 Upload
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: "0.57.2"
extended: true
- name: Build Hugo
run: |
hugo --environment production
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: ap-northeast-1
- name: Upload file to S3
env:
S3_UPLOAD_BUCKET: ${{ secrets.S3_UPLOAD_BUCKET }}
run: |
aws s3 sync --exact-timestamps --delete public s3://$S3_UPLOAD_BUCKET/
こんな感じになりました。

S3バケットを作る
AWSでS3バケットを作ります。


Github ActionでHugoサイトをBuildしてS3バケットにアップロードする
Hugoで作ったサイトをデプロイしてみる。
先程作成したWorkspaceをローカルにCloneしてくる。 Cloneしたフォルダに、Hugoで作成中のサイトフォルダの中身を移動させます。
そしてGithubにアップロードします。
git add *
git commit -m "initial commit"
git push

S3バケットの中身を確認する
AWSのコンソールから実行結果を確認すると、HugoのBuild結果が保存されている。

S3バケットの静的ウェブホスティングの設定を行う


HPとして公開されるも、このような表示になります
。

パブリック・アクセスのブロック

バケットのポリシーの設定を行う

HPとして公開するのが目的なので、こんなのでどうでしょうか。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicRead",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject",
"s3:GetObjectVersion"
],
"Resource": [
"arn:aws:s3:::kokodev/*"
]
}
]
}
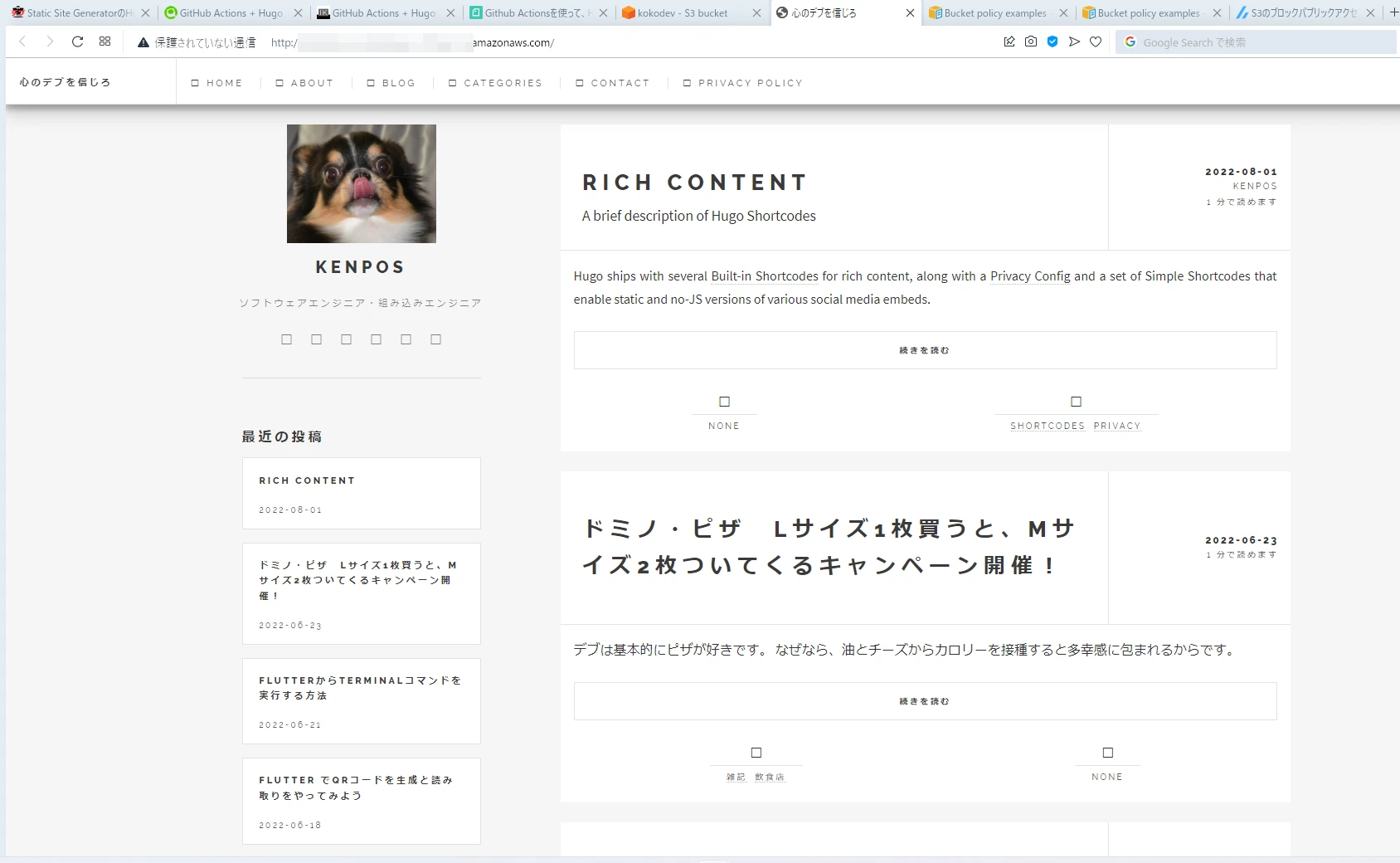
出来上がったサイト
無事S3バケットに直接ではありますが、公開することができました。

Route 53設定
HostZoneを作成します。


Google Domainの設定をおこなう
Route 53で作った際のレコードをGoogle Domainに登録する。
カスタムレコードを管理から、追加していきます。


これでOKです。
AWS Certificate Manager
証明書を取得していきます。



Cloud Frontの設定を行う
Httpsでのアクセスを許可するため、S3バケットからコンテンツ配信用のCloud Frontの設定を行います。


ディストリビューションドメイン名にファイル名を足したリンクを指定するとこうなります。

index.htmlをデフォルトで開くようにする
Add index.html to request URLs that don’t include a file name
こちらの記事を参考に構築します。
function handler(event) {
var request = event.request;
var uri = request.uri;
// Check whether the URI is missing a file name.
if (uri.endsWith('/')) {
request.uri += 'index.html';
}
// Check whether the URI is missing a file extension.
else if (!uri.includes('.')) {
request.uri += '/index.html';
}
return request;
}
構築したら、発行タブから関数の発行を行います。

ビヘイビアを編集するから関数の関連付けを行います。



これでCloudFrontの設定は完了です。
パフォーマンス測定
イェア

