Flutter 2をはじめるまでの方法

目次
Flutter2をはじめるまでの方法
FlutterにてHello Worldを始めるまでを簡単にまとめます。 公式チュートリアルをベースに進めていきます。 Flutter
Flutter 2 ダウンロード
適当な場所にgit でダウンロードします。
git clone https://github.com/flutter/flutter.git -b stable
注意としては C:/Program Files/ を指定しないこと。
ダウンロードが完了したら、環境変数にflutter/binをパスに追加する。
C:\src\flutter\bin
コマンドプロンプトなどを開いて Flutter Doctorパスが通っていることを確認。
Android Studioのインストール
Android Studioのインストールはインストーラーを起動してNextを押すだけです。 Android Stuio
VSCodeの設定
Flutter とDart pluginsを追加する。 Extensionを開きがFlutterを追加する。

Flutter Doctorをコマンドパレットから起動する。 コマンドパレットはShift+Ctrl+Pで開けます。 
出力結果としてはこんなのが出ます。 特にエラーなどが出ていないことを確認すること。
Android のLisenceで怒られているときの対処方法
[flutter] flutter doctor -v
[!] Android toolchain - develop for Android devices (Android SDK version 30.0.3)
• Android SDK at C:\Users\kenpos\AppData\Local\Android\sdk
• Platform android-30, build-tools 30.0.3
• Java binary at: C:\Program Files\Android\Android Studio\jre\bin\java
• Java version OpenJDK Runtime Environment (build 1.8.0_242-release-1644-b01)
X Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
AndroidのLisenceが怒られているようなので、VSCode上でもコマンドプロンプトでも良いので、指示通りコマンドを実行します。
flutter doctor --android-licenses
ライセンスを確認してねと聞かれるので、確認しながらyを押していきます。
再度、VSCodeからFlutter Doctorを実行します。 
通ってますね。
Projectを作成
VSCodeからプロジェクトを作成します。 コマンドパレットから下記を選択
Flutter: New Application Project.
どこにプロジェクト作りますか?と聞いてくるのでとりあえず作ります。
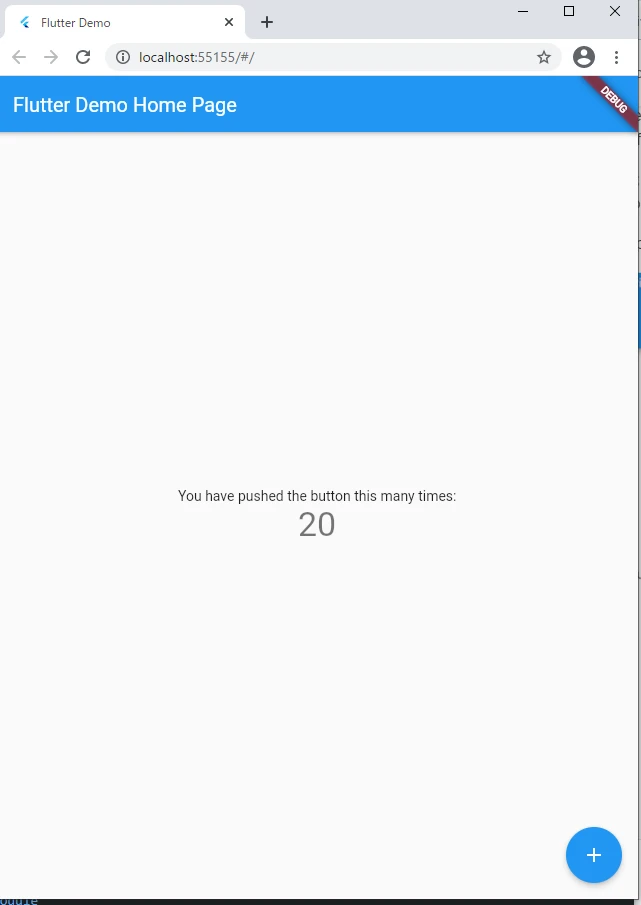
Projectが立ち上がったらF5で実行する。
Chromeのブラウザが立ち上がる。
 こんな画面が出てきたら完了です。
こんな画面が出てきたら完了です。
