VsCodeスニペットを導入したあと選択肢を表示する方法

目次
はじめに
このブログなどは、VSCodeを使って書いています。 ブログの最低限のフォーマットはある程度決まっているのでVScodeのSnippetを使って骨格だけ用意しています。
ブログとかだとカテゴリを入れるのですが、このカテゴリの表記がブレブレになっておりある程度固めたいなと思った次第です。
スニペットを選んだあと、決まったところは選択肢から選べるようにできないかと調べてやり方が分かったので残します。
適用範囲
- VSCodeで設定したSnippetを選択後、更に選択肢を表示する
手法
Ctrl+Shit+Pを押してコマンドパレットを開き、Snippetを編集します。 VScodeスニペットを作る際にこのような記載をすると、選択肢がでるようになります。
${1|XXXX,XXXX,XXX,XXX|}
上記を適用したのがこのスニペット。 categoriesのところに使っています。
{
"ブログテンプレート": {
"prefix": ["template","テンプレ"],
"body": [
"---",
"title: \"$TM_FILENAME_BASE\"",
"date: \"$CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE\"",
"categories: [${1|アプリ・製品レビュー,Web開発,アプリ開発,書評,理論,雑記,資格勉強,電子工作,サイト紹介|}]",
"coverImage: \".webp\"",
"description: \"気の利いた説明\"",
"tags: ['']",
"---",
"",
"## はじめに",
"",
"## 適用範囲",
"",
"## 手法",
"",
"## 結果",
"",
"## まとめ",
""
],
"description": "ブログテンプレート"
}
}
結果
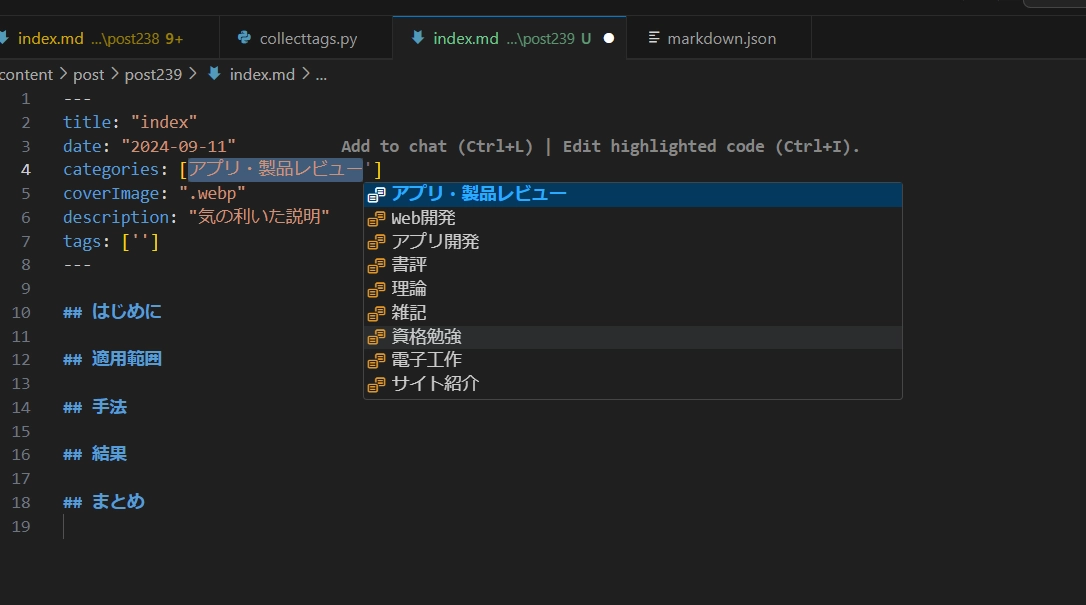
テンプレートを選択したあと、このように選択肢が出て選ぶことができるようになりました。

まとめ
応用範囲広そうで、この機能かなり気に入ってます。
