Nextjsで旅行ブログを作りました。

はじめに
このブログを初めて2年近く経ちました。早いものです。 ドメイン取得してWordpressで運用していたのですが、毎月600円ほどの赤字が続いていたので辞めました。
ブログは儲かると聞いていたのですがやはり技術ブログなんて趣味の範疇と言わざるをえません。
半年で30万儲けたとか結構なガチ勢やネタがバズった人などの特権です。 ワイも、ブログで儲けてそのお金でローン返済や株式投資に勤しみ遊びたい。
とはいえ、宝くじも買わないと当たらないので、ブログも始めないことには儲けもないでしょう。
Wordpressから始めたこのブログも現在は、Hugoを使って静的HTMLを作成し、S3バケット投稿するタイプです。 gitに記事をpushしたら、github Actionが動作してS3バケットにコピーして記事が見れるようになる仕組みです。
Hugoで作ったこのブログは、趣味で作ったソフトや勉強した技術ネタを記録し仕事を受けたりする窓口に使い続ける方向で考えています。 たまに旅行に行ったときの記事などを書いていますが、こうした旅行記的な物で新たにブログとして作り直そうというのが今回の趣旨です。
だいぶ枯れてきた技術のNext.jsを使っていきます。 バックエンドはHugoブログと同じにするのが安くて、ホスティングサービスと違い自由度が高いので採用とします。
Route53の取得
AmazonのRoute 53を使ってドメインを取得しました。 Google Domainで過去採っていましたが、
正直ドメイン取得はどこでもいいのですが、お名前.comとかはメールが鬱陶しいのでGoogle DomainかRoute 53のどちらかです。 Google Domainは既にサービス移管しているのと、今回は値段が安そうなRoute 53で取得するようにしています。
3200円と、$16なら流石に$16のほうが安い。
kokotra.comというドメインを取得したところから始めます。
取得後の画面
kenpos.devというブログをやっていたので新たに追加されたドメインといっしょに写っています。

既にある程度必要となるレコード名が設定されているので楽ですね。

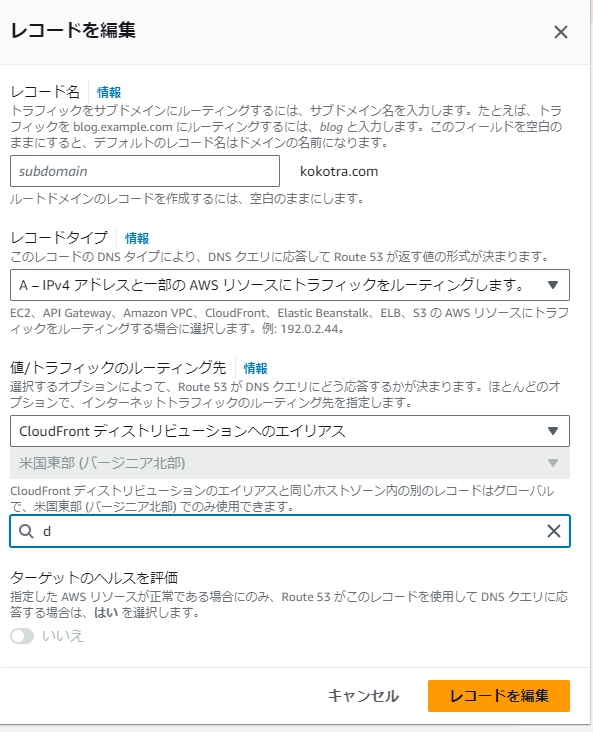
Aレコードの設定
ブログの格納されている場所へのリンクをAレコードに追加していきます。
レコードの作成を押して、ルーティングポリシーを選択する画面になります。

シンプルルーティングで良い顔ともいます。
CloudFrontでディストリビューションを作成しておき、ドメイン名を設定しておきます。
Route53はこのように設定します。

この設定で、kokotra.comにアクセスした人をCloudFrontに回すことができます。
まとめ
とりあえずこれで、Next.jsで作ったブログを公開することができました。
https:kokotra.com ですのでよろしくお願いします。
