Hugoで404ページを作る

イントロダクション
応用情報技術者試験を受けてきました。 午後問の解答速報見る感じ選択した大問(1,2,4,5,7)の中で、4,5,7が満点だったので非常にご満悦です。自己採点で80点ぐらいはありました。 午前は5点ぐらい足りず落ちてたので来年に乞うご期待って感じですが……もったいない……。
気を取り直していきましょう。 Hugoでブログ作ってしばらく立ちましたがそういや404ページ作ってないわと思い立ち追加していきます。 簡単な記事を量産してリハビリとしましょう。
やり方
公式サイトに沿って作っていきます。
themesフォルダ直下にあるlayoutsに404.htmlを作ればOKです。
layouts/
404.html
404.html
{{ define "main" }}
<!-- Page Header -->
<header class="intro-header" style="background-image: url('{{ .Site.Params.image_404 | relURL }}')">
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<div class="site-heading" id="tag-heading">
<h1>404</h1>
<span class="subheading">{{ .Site.Params.title_404 }}</span>
</div>
</div>
</div>
</div>
</header>
<script>
document.body.classList.add('page-fullscreen');
</script>
{{ end }}
こんな感じでいいですかね。
config.tomlにはこのようにパラメータ定義しておきます。
[params]
image_404 = "imges/404-bg.webp"
title_404 = "Not Found"
表示する文字や、背景やレイアウトは皆いい感じにしてください。
結果
実行して確認してみます。
hugo server -D
http://localhost:1313/404.htmlを開いて確認します。
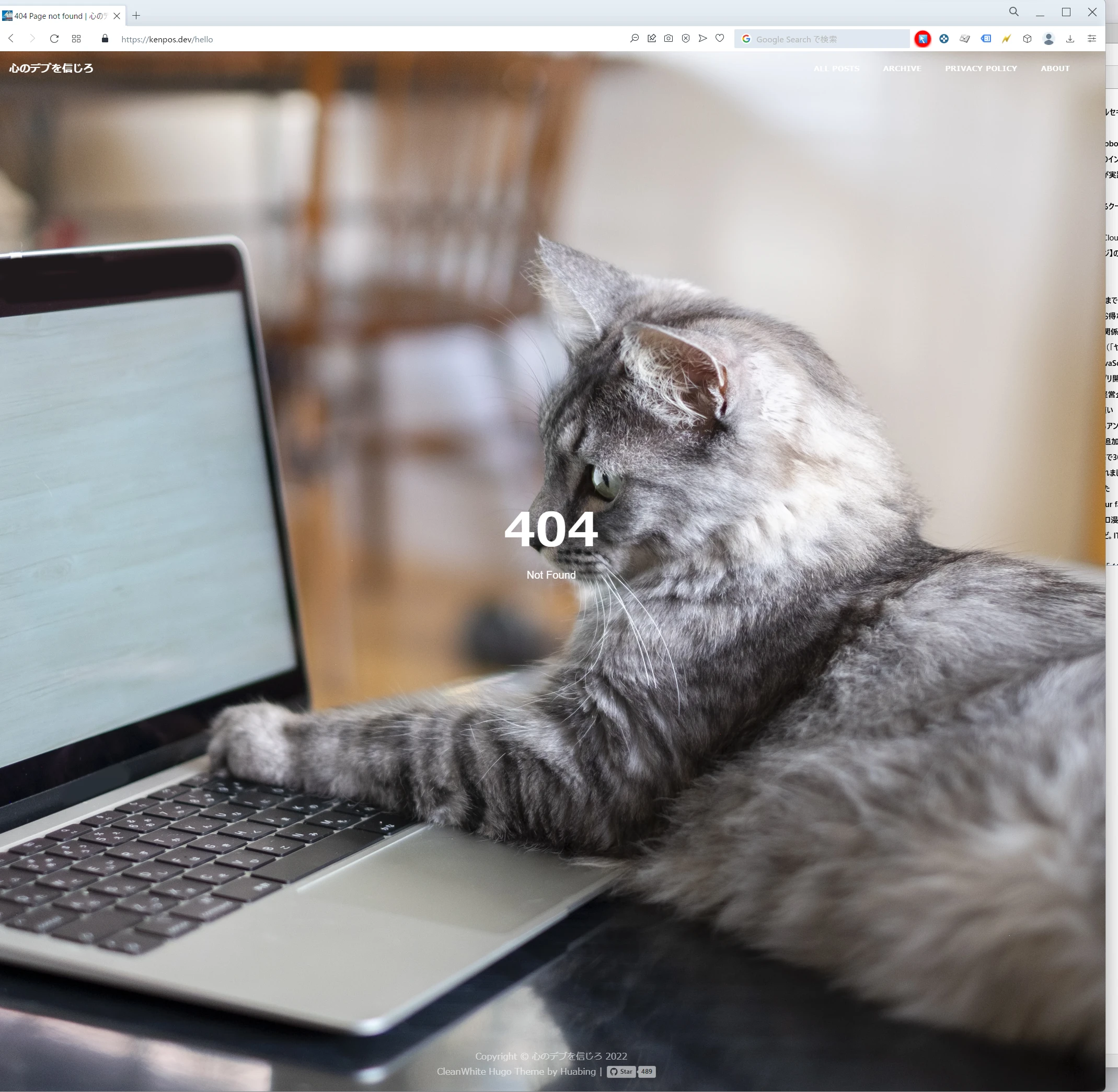
こんな感じで表示されました。かわいいですね。

CloudFrontの設定を行う
CloudFrontで存在しないページなどにアクセスされたときには404.htmlに飛ばしてほしいです。 その設定を行います。
CloudFrontのディストリビューションからエラーページを選びます。
 設定としてはHTTPエラーの内容を選択して、エラーレスポンスをカスタマイズします。
応答に使うエラーページをさっき作成したページに設定すれば完成です。
設定としてはHTTPエラーの内容を選択して、エラーレスポンスをカスタマイズします。
応答に使うエラーページをさっき作成したページに設定すれば完成です。

同じ要領で404向けのエラーも作っておきます。

実行結果
あとはホームページビルドしてS3バケットにアップしましょう。 そしてキャッシュクリアしてブログの存在しない適当なページにアクセスしてみます。

うまくいきましたね。
まとめ
ベリーキュートな猫ちゃんが404を教えてくれます。 はぁぁん。非常にGoodです。かわいいですね。いいですね。最高ですね。愛らしいですね。
