Google Chartを使ってグラフ描画する方法

Google Chartを使っていい感じのグラフ描画をする
やりたいことについて
少しずつ仮想通貨を自動取引するソフトを作っているのですが、データベースに詰め込んだ価格情報をローソク足チャートでみたいと考えています。 今回はHTMLでグラフを描画してそのHTMLをWEBサーバとして動かすところまでをまとめます。
グラフ描画について
実験したり、アンケートの集計結果を表示するときグラフ作りますよね。 見やすくなることは良いことばかりです。 手の混んだものや、データが頻繁に変わるものだと、EXCELでは限界があります。 プログラムでデータ収集してそのままグラフ化までできると幾分か作業は楽になります。
グラフを描くのに使えるツール/ライブラリ
プログラム上からデータをグラフにプロットできるライブラリを紹介します。
-
EXCEL
-
Python
-
JavaScript
-
go言語
計算機科学や数学におけるグラフとは少しニュアンスが異なります。 点と点を結んだ線のグラフを指す場合は、GraphVizを使用しているツールがおすすめです。PlantUMLとか有名ですね。
各言語でそれなりに数はありますが、D3を除くと各プログラム言語に特化していて扱いづらさを感じていたところ良いものを見つけました。
Google Chart
Google Chart Googleさんマジで開発環境言語から、サーバ、サービス、全て賄ってんじゃないかってぐらい何でも揃ってますね。 Googleで提供しているサービスを組み合わせたら合計100行ぐらいで動画配信サイト作れるんじゃないかと思うぐらいには揃ってます。
Golangから呼び出すコードを実装する
googlechart.html
Candlestick Charts CandleStick(ローソク足チャート)のサンプルをサイトから持ってきます。
適当にhtmlファイルを用意します。 作ったhtmlファイルにサンプルを記載します。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Mon', 20, 28, 38, 45],
['Tue', 31, 38, 55, 66],
['Wed', 50, 55, 77, 80],
['Thu', 77, 77, 66, 50],
['Fri', 68, 66, 22, 15]
// Treat first row as data as well.
], true);
var options = {
legend:'none'
};
var chart = new google.visualization.CandlestickChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
main.go
先程のHTMLを呼び出すコードをgolangで書きます。
package main
import (
"fmt"
"html/template"
"net/http"
)
var templates = template.Must(template.ParseFiles("google.html"))
func viewCharthandler(w http.ResponseWriter, r *http.Request) {
err := templates.ExecuteTemplate(w, "google.html", nil)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
}
}
func StartWebServer() error {
http.HandleFunc("/chart/", viewCharthandler)
return http.ListenAndServe(fmt.Sprintf(":%d", 8080), nil)
}
func main() {
// utils.LoggingSettings(config.Config.LogFile)
StartWebServer()
}
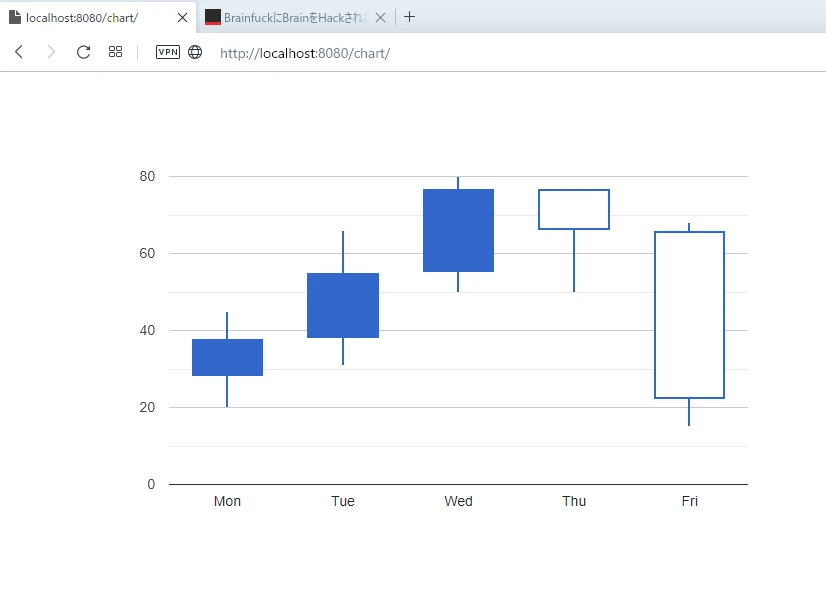
実行結果
go run main.go
https://localhost:8080/chart を開けば動作します。

まとめ
Google Chartを使ったグラフ描画のやり方を記載しました。 といってもこの記事だけではGoogle Chartを呼び出してWEBアプリ化することろまでで、SQLに詰め込んだデータをグラフ化するところまでできていないです。 次回以降に進めていきましょう。
今日はこれで終わり!!!
