FlutterでGoogle Play Storeへ公開する方法

はじめに
副業でAndroidアプリとiOSアプリをFlutterで作っています。 Apple Storeへの登録は済んだのですが、Google Play Storeへの登録を行っているところです。
10年近く昔、ポケモン図鑑を投稿してキャッキャしてたときとは随分と勝手が変わっているようです。 どうもGoogle Play Storeで証明書をアプリに組み込んで公開してくれるようなやり方に変更されているようです。
apkファイルに埋め込んで旧来の方法もあるのですがせっかくですので新しい方法でリリースしていきたいなと思っていましたが、Flutterからだとうまくいかないので下記方法を実施していきます。
鍵の作成
keytool -genkey -v -keystore ./key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias mykey
設問に従い回答していきます。
キーストアのパスワードを入力してください:
姓名は何ですか。
[Unknown]: kenpos
組織単位名は何ですか。
[Unknown]: company
組織名は何ですか。
[Unknown]: kokodev
都市名または地域名は何ですか。
[Unknown]: Aichi
都道府県名または州名は何ですか。
[Unknown]: Aichi
この単位に該当する2文字の国コードは何ですか。
[Unknown]: JP
CN=kenpos, OU=company, O=kokodev, L=Aichi, ST=Aichi, C=JPでよろしいですか。
[いいえ]: はい
10,000日間有効な2,048ビットのRSAの鍵ペアと自己署名型証明書(SHA256withRSA)を生成しています
ディレクトリ名: CN=kenpos, OU=company, O=kokodev, L=Aichi, ST=Aichi, C=JP
[./key.jksを格納中]
質問に答えていくと鍵が生成されます。
Flutterプロジェクトへの追加
Flutter プロジェクト配下にあるandroidフォルダの中に keystore.propertiesというファイルを作成します。 中身はこんな感じです。パスワードは適宜読み替えてください
storePassword=pass
keyPassword=pass
keyAlias=mykey
storeFile= = C:\\<path>\\key.jks
keyAliasを確認する場合はこのコマンドで実施可能。 中身にある別名って書かれているのが該当します。
keytool -v -list -keystore key.jks
そしてbuild.gradeleファイルに下記のような関数を追加します。
def flutterVersionName = localProperties.getProperty('flutter.versionName')
if (flutterVersionName == null) {
flutterVersionName = '1.0'
}
+ def keystorePropertiesFile = rootProject.file('keystore.properties')
+ def keystoreProperties = new Properties()
+ if (keystorePropertiesFile.exists()) {
+ keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
+ }
~~~~
sourceSets {
main.java.srcDirs += 'src/main/kotlin'
}
+ signingConfigs {
+ release {
+ if (keystorePropertiesFile.exists()) {
+ storeFile = file(keystoreProperties['storeFile'])
+ storePassword = keystoreProperties['storePassword']
+ keyAlias = keystoreProperties['keyAlias']
+ keyPassword = keystoreProperties['keyPassword']
+ }
+ }
+ }
アプリのビルド
flutter build appbundle --release
成功すると下記のような感じで出力されます。
Running Gradle task 'bundleRelease'... 20.4s
√ Built build\app\outputs\bundle\release\app-release.aab (38.6MB).
aabファイルをGoogle Play Store Consoleにアップロードすれば完了です。
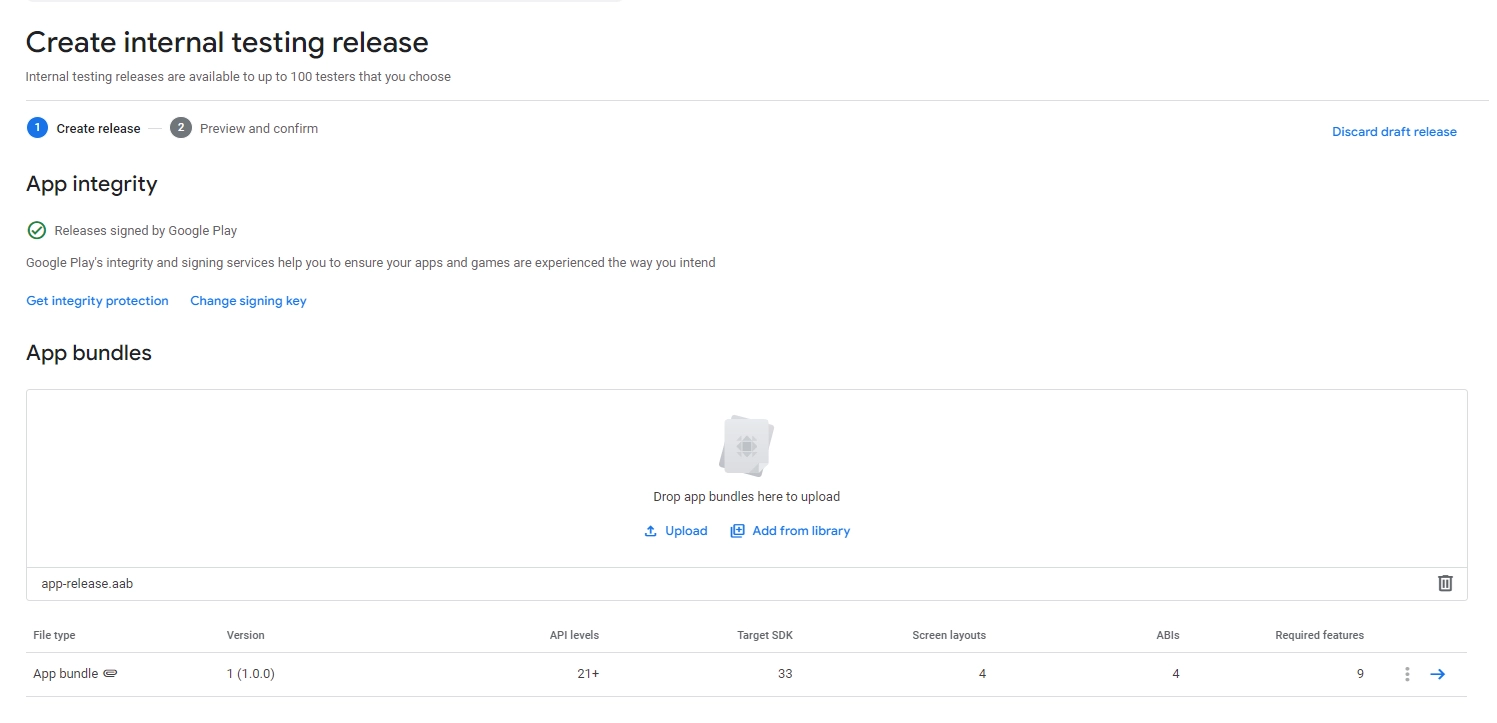
Google Play Storeへのアップロード
Testing > Internal testing からアップロードできます。 先ほど作ったaabファイルをApp bundlesに追加するとOKです。

debugモードであげてるよというエラー
FlutterでreleaseモードにしてビルドしたaabファイルをGoogle Play Store Consoleにアップすると このようなエラーが出ることがあります。
You uploaded an APK or Android App Bundle that was signed in debug mode. You need to sign your APK or Android App Bundle in release mode. Learn more about signing.
こちらは記載の通りです。android/build.gradle にある記載を修正する必要があります。
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
- signingConfig signingConfigs.debug
+ signingConfig signingConfigs.release
// useProguard true
minifyEnabled true
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
resValue "string", "app_name", "アプリ名"
}
debug {
resValue "string", "app_name", "アプリ名"
applicationIdSuffix ".debug"
versionNameSuffix "-d"
}
}
packagingOptions {
exclude 'META-INF/proguard/androidx-annotations.pro'
}
まとめ
結構ハマりポイントが多いのですがなんとかリリースまで持っていけそうです。 あとはストアアップに必要な情報を記載してリリースするのみです。
