ブログの広告収入向上とRSSフィードの導入

はじめに
ブログの広告収入は完全に赤字です。 ドメイン代やサーバ運用費は微々たるものなのですが、ChatGPTへの課金が上乗せされて赤字運営脱却が急務となっています。 ドメインは年間1400円ぐらい、AWSのS3バケットなどの利用料のみなので、年間1200円いかないぐらいです。
ここにChatGPTという黒船が私のブログにも来訪しており、月額2000円持っていっています。 会社からもらっているお賃金を使って遊んでいるのですが、子供達にかかるコストも年々増えるばかりの今日このごろ。
このブログで少しでも儲けを出していいきたいものです。 儲けが出たら3Dプリンタを購入して遊びたいです。
とりあえずできるところからやっていきましょう。
RSSフィードを導入します
config.tomlファイルに以下の設定を追加します。
[outputFormats.RSS]
mediatype = "application/rss+xml"
baseName = "rss"
isPlainText = false
notAlternative = true
この設定をすると、RSSフィードが生成されます。 URLはhttps://kenpos.dev/index.xmlで、自分のドメインに配置されます。
リンクの追加は、適切なテンプレートファイル(baseof.html、sidebar.htmlなど)に以下のようなHTMLコードを挿入することで実現できます。
<a href="/index.xml" target="_blank">RSSフィード</a>
RSSフィードのカスタマイズ
RSSフィードのカスタマイズをする場合は、layouts/_default/rss.xmlというファイルを作成すると良いです。
{{ printf "<?xml version=\"1.0\" encoding=\"utf-8\" standalone=\"yes\" ?>" | safeHTML }}
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
<channel>
<title>{{ .Site.Title }}</title>
<link>{{ .Permalink }}</link>
<description>{{ .Site.Params.description }}</description>
<language>{{ .Site.LanguageCode }}</language>
{{ range .Pages }}
<item>
<title>{{ .Title }}</title>
<link>{{ .Permalink }}</link>
<guid>{{ .Permalink }}</guid>
<pubDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 -0700" | safeHTML }}</pubDate>
<description>{{ .Summary | html }}</description>
</item>
{{ end }}
</channel>
</rss>
これでRSSフィードが作成できました。 実際に叩いてみましょう。こんな感じですね。

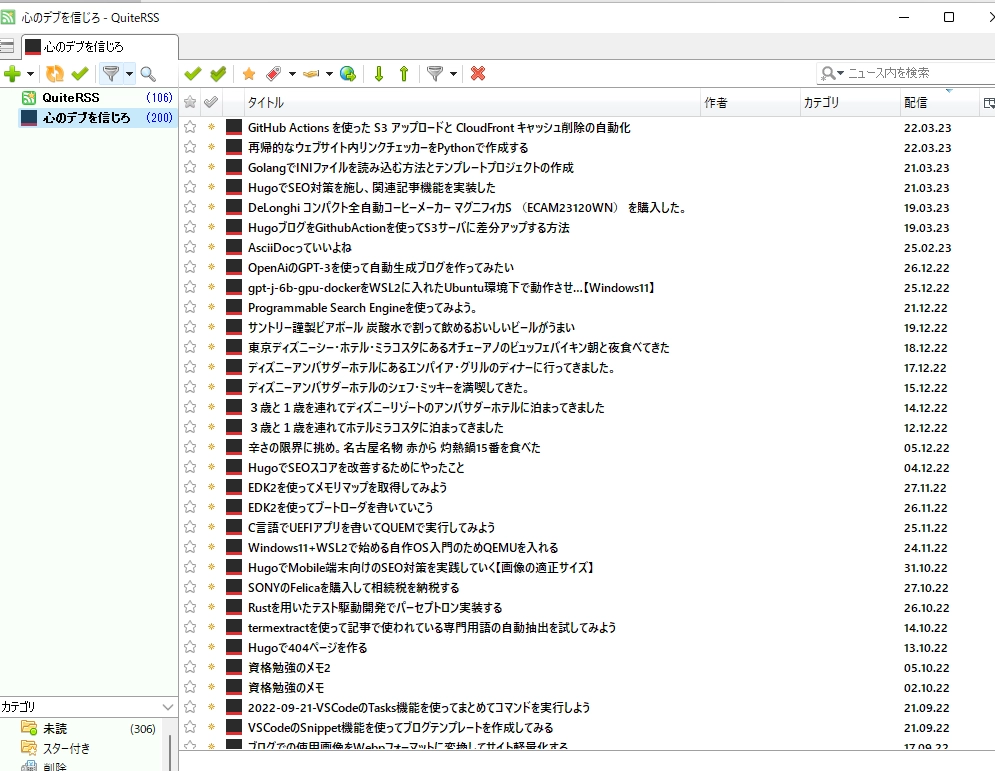
RSSリーダでの確認
これで取得できます。

まとめ
この記事では、ブログの広告収入向上を目指し、RSSフィードの導入方法について解説しました。記事では、まず赤字運営の状況を説明し、次にHugoでのRSSフィードの導入方法を詳しく紹介しています。具体的な設定方法やカスタマイズ方法も解説し、最後にRSSフィードが正常に作成されていることを確認しました。
